
| 11 보이는 효과 넘쳐흐름, 잘림, 보임성 |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
일반적으로, 블럭 박스(block box)의 내용은 박스 내용의 모서리들에 정선된다. 어떤 경우에는, 박스는 넘처흐름(overflow)이 있을 수 있는데, 그 내용이 부분적으로 혹은 전체적으로 박스의 밖에 오게 된다는 의미이다, 예를 들면:
넘처흐름(overflow)이 일어나면 언제나, 'overflow' 속성은 박스의 잘림을 할 것인가, 어떻게 할 것인가를 지정한다. 잘림('clip') 속성은 잘림부분의 크기와 형태를 지정한다. 작은 잘림부분을 지정하면 보일 내용의 잘림을 줄일 수 있다.
| 값: | visible | hidden | scroll | auto | inherit |
| 최초값: | visible |
| 적용: | 블럭레벨(block-level)과 대체된 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 블럭레벨 엘레멘트의 내용이 그 엘레멘트의 박스를 넘처흐를(overflow) 때 잘라 질 것인가를 지정한다. 이는 내용의 용기블럭(containing block)으로 작용한다. 값은 다음의 의미를 갖는다:
'overflow'가 'visible'로 설정되었다 하더라도, 사용도구의 문서 창(window)에서 원래의 작업 환경에 의하여 내용은 잘라 질 수 있다.
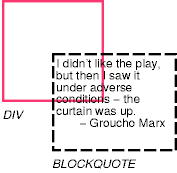
BLOCKQUOTE에 의한 블럭이 DIV에 의하여 생성된 용기블럭(containing block)에 너무 큰 다음 예제를 보면:
<DIV>
<BLOCKQUOTE>
<P>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.
<DIV class="attributed-to">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
아래 스타일쉬트가 생성된 박스들의 크기와 스타일을 제어한다:
DIV { width: 100px; height: 100px; border: thin solid red; }
BLOCKQUOTE { width: 125px; height : 100px; margin-top: 50px; margin-left: 50px; border: thin dashed black }
DIV.attributed-to { text-align : right; }
'overflow'의 최초값은 'visible'이므로, BLOCKQUOTE는 잘림(clipping) 없이 아래처럼 양식화된다:
 [D] [D]
|
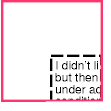
DIV 엘레멘트의 'overflow'를 'hidden'으로 설정 함으로서, 이와는 달리, BLOCKQUOTE는 용기블럭에 의하여 잘려질 것이다:
 [D] [D]
|
값 'scroll'은 사용자들이 잘려진 내용에 접근할 수 있도록 보이는 스콜링(scroll) 기능이 지원 됨을 사용도구들에게 알려준다.
잘림부분은 엘레멘트의 내용의 표현에서 어떤 부분이 보일 것인가를 지정한다. 디폴트로, 잘림부분은 그 엘레멘트의 박스들과 같은 크기의 같은 모양이다. 그러나, 잘림부분은 'clip' 속성에 의하여 수정될 수 있다.
잘림('clip') 속성은 'overflow' 속성이 'visible' 이외의 값을 가진 엘레멘트들에 적용된다. 값들은 다음의 의미를 갖는다:
<top>, <right>, <bottom>, <left>들은 <길이> 값 또는 'auto'가 될 수 있다. 음수 길이는 허용된다. 값 'auto'는 잘림부분의 주어진 모서리는 그 엘레멘트의 생성된 박스 모서리와 같음을 의미한다. 따라서, 'auto'는 '0'과 같다는 의미이다.
좌표(coordinate)의 픽셀(pixel) 좌표로 반올림할 때, <left> + <right>가 그 엘레멘트의 너비와 같을 때, 혹은, <top> + <bottom> 이 그 엘레멘트의 높이와 같을 때, 그리고 역으로 그 값이 '0' 이어서 픽셀이 감춰 진채로 남지 않을 때, 픽셀이 남어있지 않도록 주의하여야 한다.
그 엘레멘트의 조상(ancestor)들 또한, 그 의 'overflow' 속성이 'visible'이 아닐 때, 잘림부분(clipping region)을 가질 수 있다; 여러 잘림부분들의 서로 혼합된 표현이 된다.
만일 잘림부분이 그 사용도구의 문서 창의 테두리를 초과할 경우, 내용은 원래 작업 환경에 따라 그 창 만큼 잘라 질 수 있다.
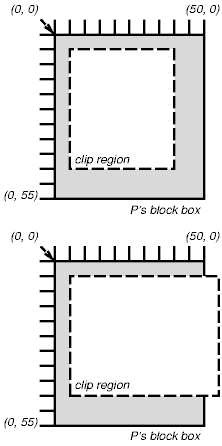
다음 두 명령들에서:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
이는 다음과 같은 점선으로 표시한 사각형 잘림부분(clipping region)을 생성한다:
 [D] [D]
|
주석. CSS2에서 모든 잘림부분은 사각형이다. 향 후 사각형이 아닌 잘림을 허용하도록 확장할 예정이다.
| 값: | visible | hidden | collapse | inherit |
| 최초값: | inherit |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
보임성('visibility') 속성은 엘레멘트에 의하여 생성된 박스를 표현할 것인가를 지정한다. 보이지 않는 박스들도 여전히 배치에 영향을 준다. 'display' 속성을 'none'으로 하면 모든 박스 생성을 금지함을 참조하라. 값들은 다음의 의미를 갖는다:
이 속성은 탄력(dynamic) 효과들을 내기위하여 스크립트와 결합하여 사용될 수 있다.
다음 예제에서, 폼(form)의 단추를 누름으로서 해당 박스가 보이고, 다른 것으로 감추게 하는, 사용자가 정의한 스크립트 기능을 작동시킨다. 이 박스들은 같은 크기와 위치를 가지고 있으므로, 그 효과는 하나가 다른 것을 대체한다. (가정적 스크립트 언어로 되어있다. 이는 CSS를 사용할 수 있는 사용도구에 따라 효과가 나타 날 수 도 있고, 나타나지 않을 수 도 있다.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute; top: 2in; left: 2in; width: 2in }
#container2 { position: absolute; top: 2in; left: 2in; width: 2in; visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>의문나는 것을 선택하라:</P>
<DIV id="container1">
<IMG alt="Al Capone" width="100" height="100" src="suspect1.jpg">
<P>성명: Al Capone</P>
<P>주소: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano" width="100" height="100" src="suspect2.jpg">
<P>성명: Lucky Luciano</P>
<P>주소: New York</P>
</DIV>
<FORM method="post" action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button" value="Capone" onclick='show("container1"); hide("container2")'>
<INPUT name="Luciano" type="button" value="Luciano" onclick='show("container2"); hide("container1")'>
</FORM>
</BODY>
</HTML>
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )