
| 15 글꼴(font) |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
문서의 텍스트가 시각적으로 디스플레이될 때, 글자들(축약 정보 엘레멘트들)은 축약(abstract) 그림문자들로 나타내 져야한다. 하나이상 글자들은, 가능한 문맥에 따른 형태로, 하나이상 축약 그림문자들에 의하여 묘사될 수 있다 그림문자(glyph)는, 일부 인쇄술의 스타일에서, 스크린이나 용지 위에 그려 질 수 있는 외곽(outline)이나 비트맵(bitmap)의 형태로, 축약 그림문자를 실제적으로 대표(representation:표현)한다, 글꼴(font)는 그림문자들의 세트(set)로서, 설계, 크기, 형태, 전체 세트에 관련한 다른 애트리뷰트(attribute)들에 따른, 모두 같은 기본 주제(motif)를 준수하며, 글자들로부터 축약 그림문자들로 배치(map)된다.
보는 사용도구는 실제적이 글자를 표현하기 전에 다음 사항을 결정하여야 한다:
CSS1과 CSS2에서 모두, 제작자들은 글꼴 속성들의 열거로 글꼴 속성들을 지정한다.
사용자 쪽에 일치(matching) 글꼴이 없다면, 사용도구이 이들 속성들을 어떻게 처리할 것인가하는 것은 CSS1에서 CSS2로 확장되었다. CSS1에서는, 모든 글꼴들이 사용자 시스템 쪽에 있다고 가정하였고, 이름에 의해서 만 인식되었다. 대체 글꼴들은 그 속성들을 통하여 지정될 수 있으나, 사용도구들은, 사용도구에 있는 스타일 적으로 유사한 글꼴들이라 할 지라도, 기본(generic) 디폴트 글꼴 이외의 제작자 글꼴들을 사용자에게 제안할 방법이 없었다.
CSS2는 이 모든 것을 변경하여, 훨씬 큰 자유를 허용하였다:
CSS2는 사용자 글꼴 일치를 개선하고, 글꼴 합성(synthesis)과 점진적 표현을 가능하게 하고, 웹을 통하여 글꼴의 다운로드를 가능하게 했다. 이들 보강된 능력을 웹글꼴('WebFonts')라고 한다.
CSS2에서 글꼴 모델은, CSS1에서와 같이, 각 사용도구은 그의 글꼴 데이터베이스("font database")를 갖는다. CSS1는 이 데이터베이스를 참조하나 그 안에 무엇이 있는가 하는 세부사항은 주어지지 않았었다. CSS2는 데이터베이스 안의 정보를 정의하였고 스타일쉬트 제작자들이 이에 보완할 수 있도록 허용하였다. 글자가 특정 글꼴로 디스플레이할 것을 요청받으면, 사용도구는 맨 먼저 데이터베이스 안에서, 글꼴 일치 기능에 따라, 지정된 글꼴에 가장 잘 맞는("best fits") 글꼴을 찾아낸다. 글꼴이 찾아지면, 글꼴 데이터를 지역적(자체에서)으로 혹은 웹으로 부터 읽어오고, 이들 그림문자들을 사용하여 글자를 디스플레이할 수 있다.
이 모델을 설명하기 위하여, 이 규격에서는 두개의 항목으로 구성하였다. 첫번째 것은 글꼴 규격 기능으로, 여기서 제작자들이 그들이 사용하기를 원하는 어떤 글꼴을 지정하는 것이다. 두번째 것은 글꼴의 선택 기능으로, 여기서 사용자의 사용도구가 제작자의 규격에 가장 잘 맞는 글꼴을 결정하고 로드한다.
데이터베이스의 적용은 운영체계, 윈도우에 표현하는 시스템, 사용자 등에 따라 다르므로, 사용도구가 어떻게 글꼴 데이터베이스를 구성하는가 하는 것은 이 규격의 범위 밖이다.
CSS 글꼴 기능 첫번째 단계는 스타일쉬트 제작자들이 어떻게 사용도구가 사용할 글꼴을 지정하는가 하는 것이다. 먼저, 그 단일 문자열의 이름으로 글꼴을 지정하는 것이 명백한 방법으로 보이는데, 이는 확실히 구분되는 부분으로 나타나며, 예를 들어면 "BT Swiss 721 Heavy Italic"와 같다.
불행하게도, 그들의 이름과 용어에 따라 글꼴의 분류를 위한, 잘 정의되고 공통적으로 받아들여지는 것이 없고, 어떤 것에서 적용되는 어떤 글꼴 가족(family) 이름이 다른 것에서는 적당하지 않을 수 있다. 예를 들어, 용어 'italic'은 기울어진 텍스트에 일반적으로 사용되나, 기울어진 텍스트는 Oblique, Slanted, Incline, Cursive, 또는 Kursiv로도 쓰여진다. 유사하게, 글꼴 이름들은 글꼴의 두께("weight")를 기술하기 위한 전형적으로 용어를 포함한다. 이름들의 이차적인 임무는 단일 글꼴 가족 안에서 어둡기를 다르게 하는 표현(face)을 구별한다. 공통인 의미로 수용되는 이들 두께 이름들이 존재하지 않으며, 사용도 크게 차이를 보인다. 예를 들어, 굵은(bold) 것으로 생각할 수 있는 글꼴는, 그 디자인 안에서 글꼴의 정상("normal") 표현이 얼마나 어두운가에 따라, Regular, Roman, Book, Medium, Semi- 또는 Demi-Bold, Bold, 또는 Black으로 기술할 수 있다.
이 체계가 부족한 명명은, 일반적인 경우에, '더 굵은(bolder)'과 같이 어 떤 특수한 방식으로 달라진, 수정된(modified) 글꼴 표현(face) 이름의 생성을 불가능하게 한다.
이 때문에, CSS는 다른 모델을 사용한다. 글꼴이, 단일 글꼴 이름을 통해서가 아니라, 일련의 글꼴 속성들을 통하여 요청된다. 사용도구의 글꼴의 선택 기능(mechanism)의 기초부터 이들 속성값들이 주어진다. 글꼴 속성들은 개별적으로 수정될 수 있는데, 예를 들면, 굵기(bold)를 증가시켜, 새로운 글꼴 속성값들은, 그 후 글꼴 데이터베이스로 부터 선택함으로서, 다시 사용될 수 있다. 결과적으로 스타일쉬트 제작자들과 적용자들에게 규칙성을 증가시켜주고, 견실항을 향상시켜준다.
CSS2는 다음 사항에 속성들에 따라 글꼴 지정한다:
'font-size', 'em', 'ex' 길이 값들을 제외한 모든 속성들은 현재 엘레멘트의글꼴 크기를 참조다. 'font-size'에서, 이들 길이 단위들은 모체 엘레멘트의 글꼴 크기를 참조한다. 추가 정보는 길이 단위 항목을 참조하라.
CSS 글꼴 속성들은 문서에서 요구되는 텍스트의 모양을 기술하는데 사용된다. 이에 반해, 글꼴 설명자들은 요구되는 모양을 생성하게 적당한 글꼴이 선택되도록 글꼴의 성격들을 기술하는데 사용된다. 글꼴 분류에 대한 정보는 글꼴 설명자(descriptor) 항목을 참조하라.
| 값: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| 사용도구에 따라 다름 | |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 우선순위로 된 글꼴 가족(font family) 이름들 과/또는 기본(generic) 글꼴 가족 이름들의 목록을 지정한다. 문서에서 모든 글자들을 디스플레이하는데, 단일 글꼴이 그림문자들을 포함하고 있지 않을 수 있는 문제, 또는 모든 시스템들에서 모든 글꼴이 유용하지 않는 문제를 다루는데, 이 속성은 제작자들이 모두 같은 스타일과 크기의 글꼴들의 목록을 지정할 수 있게하고, 이로서 어떤 글자를 위한 그림문자가 있는지를 순서적으로 점검하게 된다. 이 목록을 글꼴세트(font set)라 한다.
예를 들어, 텍스트에 영어 단어와 수학기호들이 섞여 있으면, 하나는 영어(Latin)글자와 숫자들를 포함하고, 다른 하나는 수학기호들을 포함하는 것, 두가지 글꼴들의 글꼴세트가 필요하다. 여기 영어(Latin), 일어 글자들과 수학기호들가 섞인 텍스트에 적합한 글꼴세트의 예제가 있다:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
"Baskerville" 글꼴(Latin 글자들 만 가짐)에 있는 그림문자들이 그 글꼴로 부터 취해지고, 일본어 그림문자들이 "Heisi Mincho W3"에서 취해지고, 수학기호 그림문자들는 "Symbol"로 부터 올 것이다. 기타의 것은 기본(generic) 글꼴 가족인 'serif'로 부터 올 것이다.
기본(generic) 글꼴 가족(font family)은 만일 글꼴세트에서 다른 글꼴들이 하나도 없을 때 사용된다. 많은 글꼴들이 누락된("missing character") 그림문자를 가지고 있지 만, 전형적으로 열린 박스는, 그 이름이 의미하는 바와 같이, 글꼴세트에서 마지막 글꼴을 제외하고는, 일치하는 것으로 고려되지 않아야 한다.
두가지 타입의 글꼴 가족(font family) 이름들이 있다:
제작자들은 개선된 완전성을 위하여 가급적 마지막 대체(alternative) 글꼴로 기본(generic) 글꼴 가족을 제공할 것을 권한다.
예제:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>글꼴 테스트</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'My own font', fantasy">Test</H1>
<P>What's up, Doc?
</BODY>
</HTML>
CSS2의 풍부한 선택자(selector) 문법은 언어에 따른 표현하는데 사용될 수 있다. 예를 들어, 일부 중국어와 일본어 글자들은, 이 두 언어들에서 축약(abstract) 그림문자들이 같지 않음에도 불구하고, 같은 유니코드(Unicode) 코드위치(codepoint)를 차지하고 있다.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
이는 일본어 또는 전통적 중국어의 주어진 언어를 갖는 어떤 엘레멘트를 선택하고 적당한 글꼴을 요청한다.
| 값: | normal | italic | oblique | inherit |
| 최초값: | normal |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
'font-style' 속성은 글꼴 가족(font family) 안에서 normal(때로는 "roman" 또는 "upright"로), italic, oblique 표현(face)을 요청한다. 값들은 다음의 의미를 갖는다:
이 예제에서, H1, H2, 또는 H3 엘레멘트 안의 정상(normal) 텍스트는 이태릭(italic) 글꼴로 디스플레이될 것이나, H1 안의 강조(EM: emphasized)된 텍스트는 정상 표현으로 나타난다.
H1, H2, H3 { font-style: italic }
H1 EM { font-style: normal }
| 값: | normal | small-caps | inherit |
| 최초값: | normal |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
작은대문자(small-caps) 글꼴에서, 소문자들을 위한 그림문자들은 대문자와 유사하게 보일 것이나, 크기가 작고 약간 다른 비율들을 갖는다. 'font-variant' 속성은 bicameral(영어 대소문자와 같이 두가지 문자 케이스들을 갖는)과 같은 글꼴을 요청한다. 이 속성은 unicameral인 스크립트에서 보이는 효과가 없다(세계의 대부분 쓰는 시스템들처럼 한 케이스 만을 가지고). 값들은 다음의 의미를 갖는다:
다음 예제는, H3 엘레멘트 안을 작은대문자(small-caps)로, 강조된 단어(EM)들을 기울어진(oblique) 작은대문자들로 만든다:
H3 { font-variant: small-caps }
EM { font-style: oblique }
지금까지 그 속성이 대문자로 텍스트를 변환하는 것이었는데, 같은 내용들이 'text-transform'에도 적용된다.
| 값: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| normal | |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
'font-weight' 속성은 글꼴(font)의 굵기(weight)를 지정한다. 값들은 다음의 의미를 갖는다:
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* bold */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 유용하면 500 */
자식(child) 엘레멘트들은 굵기의 계산된 값을 전달 받는다.
| 값: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| normal | |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
'font-stretch' 속성은 정상(normal), 글꼴 가족으로 부터 축소(condensed) 혹은 확장(extended)된 표현(face)을 선택한다. 절대적 키워드(keyword) 값들은 작은 것(narrow)에서 큰 것(wide)으로 다음의 순서를 갖는다:
상대적 키워드 인 'wider'(더 크게)는 전달된 값 위 다음의 확대값을 설정하고('ultra-expanded'는 더이상 확대 안됨), 상대적 키워드인 'narrower'(더 작게)는 전달된 값 위 다음의 축소값을 설정하고('ultra-condensed'는 더이상 축소 안됨).
| 값: | <absolute-size> | <relative-size> | <길이> | <백분율> | inherit |
| 최초값: | medium |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨, 계산된 값이 전달(inherit)됨 |
| 백분율: | 모체 엘레멘트의 글꼴 크기 참조 |
| 메디아: | visible(보이는) |
이 속성은 solid로 설정 되었을 때의 글꼴의 크기를 기술한다. 값들은 다음의 의미를 갖는다:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
컴퓨터 스크린에서 인접한 것과 사이의 1.2의 배율 배수가 제안되었다; 만일 'medium' 글꼴이 12pt, 'large' 글꼴는 14.4pt가 된다. 다른 메디아는 다른 배수들를 필요로 할 것이다. 또한, 사용도구는 그 테이블를 계산하는데 글꼴의 질과 유용성(availability)을 고려하여야 한다. 그 테이블는 글꼴 가족(font family)에 따라 다를 수 있다.
주석. CSS1에서는, 인접한 사이의 배율 배수가 1.5 가 제안 되었었는데, 이는 사용자들에 의하여 너무 크다고 확인되었다.
[ larger | smaller ]
예를 들어, 만일 모체 엘레멘트가 글꼴 크기 'medium'을 갖는다면, 값 'larger'은 현재의 엘레멘트의 글꼴 크기를 'large'로 만든다. 만일 모체 엘레멘트의 크기가 테이블의 내용과 비슷하지 않으면, 사용도구는 제한없이 테이블의 내용들을 조정하거나 가장 가까운 것으로 대략화(round off)할 수 있다. 사용도구는, 만일 그 수치 값이 그키워드(keyword)들 범위 밖으로 나가면, 테이블(table) 값들을 다시 해야 만 할 수 있다.
속성의 실제값은, 'font-size-adjust'에서 수치 값과 어떤 글꼴 크기의 비유효성 때문에, 계산된 값과 다를 수 있다.
자식(child) 엘레멘트들에는 계산된 'font-size' 값이 전달된다(그렇지 않으면, 'font-size-adjust'의 효과가 조합된다).
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
| 값: | <수치> | none | inherit |
| 최초값: | none |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
bicameral(대소문자 있는) 스크립트에서, 그 나타나는 크기와 글꼴의 잘 보이는 속성은, 그들의 'x-height' 값보다는, 그들의 'font-size' 값에나, 또는, 더 일반적으로, 선명도(aspect) 값(글꼴 크기를 x-height로 나눈 수)이라 불리우는, 이들 두 값들의 비율에 덜 제한을 받는다. 선명도 값이 높을수록, 더 작은 크기의 글꼴이 더 잘 보일 가능성이 높다. 역으로, 낮은 선명도 값을 가진 표현(face)은, 더 높은 선명도 값을 가진 것보다, 주어진 한계의 크기에서, 잘 보이지 않게 된다. 글꼴 크기 만에 의존하여 글꼴을 단순히 대체하면 글자들이 잘 나타나지 않을 수 있다.
예를 들어, 자주 쓰는 글꼴 Verdana는 값 0.58을 갖는다; Verdana의 글꼴 크기 100 단위(unit)들이 일 때, 그의 x-height 는 58 단위들이다. 이에 비해, Times New Roman는 선명도(aspect) 값 0.46를 갖는다. 따라서, Verdana가 작은 크기들에서 Times New Roman보다 더 잘 보이는 경항이 있다. 역으로, 만일 Times New Roman에서 선정된 크기로 대체하면, Verdana는 자주 너무 크게('too big') 보인다.
이 속성은 제작자들이, 후속 대체 글꼴에서 첫번째 선택 글꼴의 x-height를 예약할 엘레멘트를 위하여, 선명도(aspect) 값을 지정할 수 있게 한다. 값들은 다음의 의미를 갖는다:
y(a/a') = c
여기서:
y = 첫선택(first-choice) 글꼴 크기('font-size')
a' = 유용한 글꼴의 선명도 값
c = 유용한 글꼴에 적용하는 글꼴 크기('font-size')
예를 들어, 만일 14px Verdana(선명도 값 0.58)가 유용하지 않고 유용한 글꼴의 선명도(aspect) 값이 0.46이면, 대체 글꼴 크기(font-size)는 14 * (0.58/0.46) = 17.65px 이 된다.
글꼴 크기 조정은 'font-size'의 실제값을 계산할 때 일어난다. 계산된 값이 전달(inheritance)되므로, 자식(child) 엘레멘트들은 조정되지 않은 전달된 값들이다.
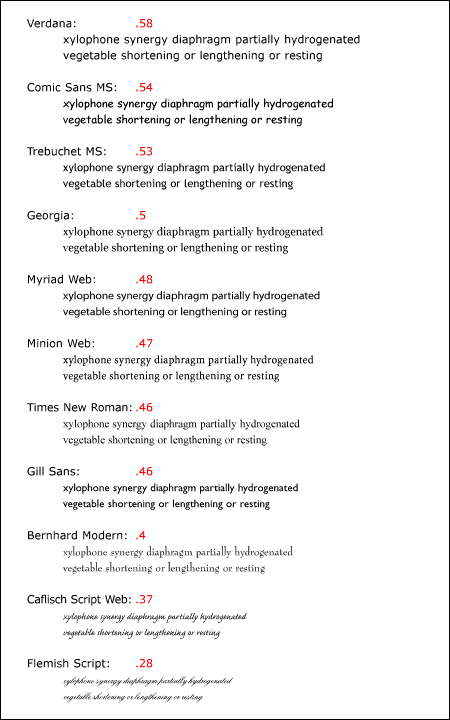
아래의 첫번째 이미지는, 일반적인 글꼴 크기(72 ppi에서 11pt)에서 그 선명도(aspect) 값들과 함께, 여러 종류의 표현(typeface)을 보여준다. 높은 선명도 값들을 갖는 표현(face)이 그 값이 낮은 것보다 크게 나타남을 주시하라. 대단히 낮은 선명도 값들을 가진 표현(face)에서는 잘 읽을 수 없다.

|
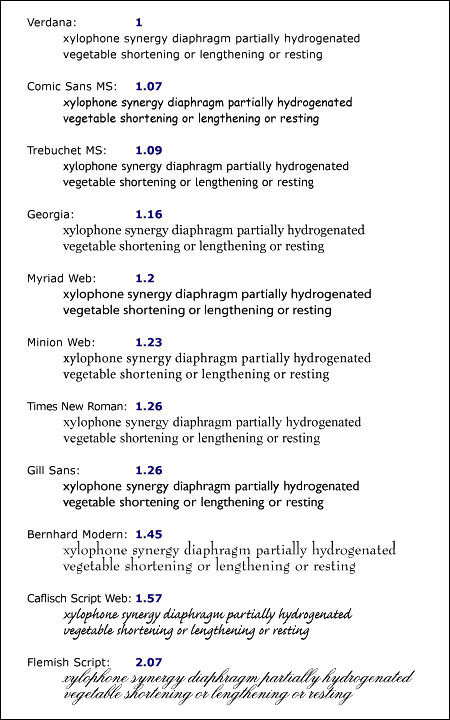
다음 텍스트 이미지는, Verdana가 첫번째("first choice")로 선택되었고, 명시된 확대 비율(scaling factor)이 적용될 때, 글꼴 크기 조정('font-size-adjust') 결과들을 보여준다. 조정된 것과 같이, 실제적인 크기(em)가 100% 이상 변화되더라도, 나타나는 크기들은 표현(face)을 동하여 거의 직선적이다. 'font-size-adjust'는 수평줄들을 맞추는 경향도 갖는다는 점에 유의하라.

|
| 값: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| 각 속성들을 보라 | |
| 적용: | 모든 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 'font-size'와 'line-height'에 허용 |
| 메디아: | visible(보이는) |
'font' 속성은, 아래 기술된 것을 제외하고는, 스타일쉬트의 같은 곳에서 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height', 'font-family'를 설정하는 약식속성이다. 이 속성의 문법은, 글꼴에 관련된 복수 속성들을 지정하기 위한, 전통적 인쇄술의 약식 명령 표현에 기초한다.
모든 글꼴 관련 속성들은 앞의 문단에 목록화된 것과 'font-stretch'와 'font-size-adjust'를 포함하여, 그들의 최초값들로 재설정된다. 그 후, 이들 속성들은 'font' 약식 명령 안에 주어진 명시적 값들로 설정된다. 허용된 최초값들의 정의는 앞의 정의된 속성들을 참조하라. 과거 버전의 부합성 때문에, 'font' 약식속성을 사용하여 그들의 최초값들 이외의 'font-stretch'와 'font-size-adjust'의 설정이 가능하지 않다; 그 대신 개별 속성들을 설정한다.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
두번째 명령에서, 글꼴 크기 백분율 값('80%')은 모체 엘레멘트 글꼴 크기를 참조한다. 세번째 명령서에, 줄 높이 백분율('110%')은 그 엘레멘트 자신의 글꼴 크기를 참조한다.
첫번째 세 명령들은 'font-variant'와 'font-weight'를 명시적으로 지정하지 않아서, 이 속성들은 그들의 최초값들('normal')을 받는다. 공간을 갖고있는 글꼴 가족(font family) 이름 "new century schoolbook"는 따옴표로 묶인 것에 유의하라. 네번째 명령 세트(set)는 'font-weight'를 'bold'로, 'font-style'을 'italic'으로, 그리고 'font-variant'를 'normal'로 함축적으로 설정하였다.
다섯번째 명령 세트는 'font-variant'('small-caps'), 'font-size'(모체의 글꼴 크기의 120%), 'line-height'(글꼴 크기의 120%) 그리고 'font-family'('fantasy')를 설정하였다. 키워드(keyword) 'normal'이 두 나머지 속성들인 'font-style'와 'font-weight'에 적용된다.
여섯번째 명령 세트는 'font-style', 'font-size'와 'font-family', 다른 글꼴 속성들이 그들의 최초값들로 설정된다. 'font' 약식속성을 사용하여 그 값을 그 속성에 설정할 수 없으므로, 그 후에 'font-stretch'를 'condensed'로 설정한다.
다음 값들은 시스템 글꼴을 참조한다:
시스템 글꼴들은 전체로 만 설정될 수 있는데, 이는 글꼴 가족(font family), 크기(size), 두께(weight), 스타일(style), 등을 모두 한번에 설정한다. 이 값들은 그 후 필요하면 개별적으로 변경될 수 있다. 주어진 시스템(platform)에 속성이 지정된 글꼴이 없으면, 사용도구가 지능적(예: 'caption' 글꼴의 더 작은 버전을 'smallcaption' 글꼴로 사용)으로 대체하거나, 또는 사용도구의 디폴트 글꼴로 대체하여야 한다. 정상(regular) 글꼴에서는, 만일 어떤 개별 속성들이 운영체계에서 유용한 사용자가 선호하는 부분이 아니면, 시스템 글꼴이 이 속성들의 최초값들로 설정되어야 한다.
이 속성이 왜 약식속성 거의("almost") 인가 하는 이유는: 시스템 글꼴들은 'font-family' 자체로가 아니라 이 속성 만이 지정될 수 있다는게 이유이다. 따라서 'font'는 제작자들에게 하부(sub) 속성들의 종합할 수 있도록 허용한다. 그러나, 'font-weight'와 같은 개별 속성들은 여전히, 독립적으로 변화될 수 있는, 시스템 글꼴로 부터 주어진 값들이다.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
만일 글꼴이, 예를 들어, 9-point Charcoal이 두께(weight) 600으로, 특정 시스템에서 나타나도록 드롭다운(dropdown) 메뉴에 사용된다면, BUTTON의 하위(descendant) 인 P 엘레멘트들은 다음 명령처럼 디스플레이된다:
BUTTON P { font: 600 9pt Charcoal }
'font' 약식 명령은 명시적으로 주어지지 않은 값의 어떤 속성을 그들의 최초값으로 재설정하므로, 다음은 같은 효과를 갖는다:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
기본(generic) 글꼴 가족(font family)들은 fallback 기능(mechanism)인데, 이는, 제작자의 의도는 하는 지정된 글꼴이 하나도 선택될 수 없을 때 인 가장 나쁜 경우에, 일부 스타일쉬트가 예약 됨을 의미한다. 적정한 인쇄술의 제어를 위하여, 특수한 이름의 글꼴들이 스타일쉬트들에 사용되야어 한다.
모든 다섯가지 기본(generic) 글꼴 가족(font family)들은 모든 CSS 적용들에 존재하도록 정의된다. 그들은 다섯가지 구별되는 실제적인 글꼴들로 꼭 배치(map)될 필요는 없다. 사용도구들은 기본(generic) 글꼴 가족(font family)들의 합당한 디폴트선택들을 제공하여야 하고, 이는, 제공된 기술적 허용된 가능한 범위 안에서, 각 글꼴 가족의 속성들로 표현된다.
사용도구는 사용자들이 기본(generic) 글꼴들을 대체(alternative) 선택이 가능하도록 할 것을 권하다.
세리프(Serif) 글꼴의 그림문자들은, CSS에서 사용되는 용어로, 불쑥 튀어 나오거나(flared) 또는 비스듬한(tapering) 끝, 또는 실제적인 새리프(serif: 뜻은 M자와 같은 글자에서 시작과 끝에 돌출된 것을 말함)된 끝들을(평형한 serif 포함)를 가지고 있다. 세리프(Serif) 글꼴들은 전형적으로 비율적으로 간격을 준 것이다. 이는, 'sans-serif' 기본(generic) 글꼴 가족으로 부터의 글꼴에서 보다, 굵은것(thick)과 얇은것(thin)사이의 경사(stroke)의 변화가 크게 디스플레이된다. Mincho(일본어), Sung 또는 Song(중국어), Totum 또는 Kodig (한글: 도툼, 고딕) 등, 특정 스크립트에 다른 이름들이 더 친근하더라도, CSS는 어떤 스크립트들에도 사용되는 글꼴을 위하여 용어 'serif'를 사용한다. 이렇게 기술된 어떤 글꼴도 기본(generic) 'serif' 글꼴 가족을 위하여 사용할 수 있다.
예제: 이 설명에 맞는 글꼴들은 다음을 포함한다:
| Latin 글꼴 | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Greek 글꼴 | Bitstream Cyberbit |
| Cyrillic 글꼴 | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| Hebrew 글꼴 | New Peninim, Raanana, Bitstream Cyberbit |
| Japanese 글꼴 | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Arabic 글꼴 | Bitstream Cyberbit |
| Cherokee 글꼴 | Lo Cicero Cherokee |
산세리프(Sans-serif) 글꼴의 그림문자들은, CSS에서 사용되는 용어로, 단순한 끝을 가지며, 불쑥 튀어나왔거나(flaring), 빗겨진(cross) 모양이나 다른 장식은 없다. 산세리프(Sans-serif) 글꼴들은 전형적으로 비율적으로 간격을 준 것이다. 이는, 'serif' 글꼴 가족로 부터의 글꼴에서 보다, 굵은것(thick)과 얇은것(thin)사이의 획의 변화가 적다. Gothic(일본어), Kai(중국어), Pathang (한글: 바탕) 등, 특정 스크립트에 다른 이름들이 더 친근하더라도, CSS는 어떤 스크립트들에도 사용되는 글꼴을 위하여 용어 'sans-serif'를 사용한다. 이렇게 기술된 어떤 글꼴도 원래의 ''sans-serif' 글꼴 가족을 위하여 사용할 수 있다.
예제: 이 설명에 맞는 글꼴들은 다음을 포함한다:
| Latin 글꼴 | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Greek 글꼴 | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Cyrillic 글꼴 | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Hebrew 글꼴 | Arial Hebrew, MS Tahoma |
| Japanese 글꼴 | Shin Go, Heisei Kaku Gothic W5 |
| Arabic 글꼴 | MS Tahoma |
커시브(cursive) 글꼴 그림문자들은, CSS에서 사용되는 용어로, 일반으로, italic의 타이핑 표현(face) 이외에, 만나는 경사(stroke) 또는 다른 흘림 속성을 갖는다. 이 그림문자들 부분적으로 혹은 완전히 연결되어, 인쇄 형태 가 아니라 손으로 쓰여진 펜이나 붓으로 쓴 것 같이 보인다. 아라빅(Arabic)과 같은, 일부 스크립트들에서 글꼴들은 거의 항상 흘림글자(cursive)이다. Chancery, Brush, Swing, Script와 같은 다른 이름들도 글꼴 이름들로 사용 됨에도 불구하고, CSS는 'cursive'라는 용어를 어떤 스크립트에나 글꼴을 적용하는데 사용한다.
예제: 이 설명에 맞는 글꼴들은 다음을 포함한다:
| Latin 글꼴들 | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Cyrillic 글꼴 | ER Architekt |
| Hebrew 글꼴 | Corsiva |
| Arabic 글꼴 | DecoType Naskh, Monotype Urdu 507 |
CSS에서 사용되는 Fantasy 글꼴들은, 여전히 글자들을 대표(representation)하지 만(글자들을 대표하지 않는 Pi 또는 그림(picture) 글꼴들과는 달리), 기본적으로 장식하는데 사용된다. 예제들을 보면:
| Latin 글꼴 | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
이 일정 너비(monospace) 글꼴의 유일한 기준은 이 모든 그림문자들이 같은 일정한 너비를 가진다는 것이다.(이는 Arabic과 같은 일부 script에서, 대부분 이상하게 보일 수 있다.) 그 효과는 수동 타이프라이터와 유사하고, 자주 컴퓨터 코드 견본들에 사용된다.
예제: 이 설명에 맞는 글꼴들은 다음을 포함한다:
| Latin 글꼴 | Courier, MS Courier New, Prestige, Everson Mono |
| Greek 글꼴 | MS Courier New, Everson Mono |
| Cyrillic 글꼴 | ER Kurier, Everson Mono |
| Japanese 글꼴 | Osaka Monospaced |
| Cherokee 글꼴 | Everson Mono |
CSS2 글꼴 기능의 두번째 단계는 제작자가 지정하는 글꼴 속성, 유용한 글꼴 등에 따른 사용도구의 글꼴 선택을 다룬다. 아래 기술한 글꼴 일치 기능의 세부사항을 참조하라.
이름 일치(matching), 지능적(intelligent) 일치, 합성(synthesis)과 다운로드, 네가지 가능한 글꼴의 선택 활동들이 있다:
점진적 표현은 다운로드와 다른 방식의 조합이다; 이는, 요구된 글꼴 다운로드를 하는 동안 내용의 읽기를 허용하기 위하여, 글꼴 이름 일치, 지능적 일치, 또는 합성을 사용하여, 임시 대체 글꼴을 제공한다. 정확한 글꼴이 다운로드 되면, 이는 임시 글꼴을 대체한다. 이 때 다시 화면을 전체로 바꿀 필요가 없으면 좋다.
주석. 점진적 표현은, 실제적인 글꼴이 읽혀지고 표현될 때, 내용의 재배열을 회피하기 위하여, 글꼴에 대한 크기 정보가 필요하다. 이 크기 정보는 한 문서에서 글꼴 당 한번 만 지정될 수 있는 것으로 충분하다.
글꼴 설명은 제작자의 글꼴 규격과 글꼴 데이터사이의 교량 역할을 제공한다. 이 데이터는 텍스트를 양식화하고 축약(abstract) 그림문자들을 그 위치(map)에 표현하는데(실제적인 축소 확대될 수 있는 틀 또는 bitmap) 필요하다. 글꼴들은 스타일쉬트 속성들로 참조된다.
글꼴 설명은 글꼴 데이터베이스에 추가되고, 그 후에 해당 글꼴 데이터를 선택하는데 사용된다. 글꼴 설명은 웹에서 글꼴 데이터 위치, 그 글꼴 데이터의 속성들과 같은 설명자(descriptor)들을 포함한다. 글꼴 설명자들은 또한 스타일쉬트 글꼴(font) 속성들과 특정 글꼴 데이터가 일치할 필요가 있다. 글꼴 설명의 상세성 정도는, 단순한 글꼴 이름에서 그림문자 너비 목록까지, 다양할 수 있다.
글꼴 설명자(descriptor)들은 아래의 세가지 타입들로 분류될 수 있다:
모든 글꼴 설명은 @font-face at-rule을 통하여 지정된다. 그 일반적인 양식은:
@font-face { <font-description> }
여기서 <font-description>은 다음 양식을 갖는다:
descriptor: 값; descriptor: 값; [...] descriptor: 값;
각 @font-face 명령은 각 글꼴 설명자(descriptor) 값을 함축적으로 또는 명시적으로 지정한다. 명령에, 명시적 값들로 주어지지 않은 것은, 이 규격의 각 설명자에 제시된 최초값을 취한다. 이들 설명자들은 @font-face 명령의 문맥 안에 정의된 것 만을 적용하고 문서언어 엘레멘트들에는 적용하지 않는다. 그래?, 어떤 엘레멘트들에 설명자들이 적용하는가 또는 자식(child) 엘레멘트들에 의하여 전달(inherit)된 값들인가 하는 설명은 없다.
이 규격의 유효한 글꼴 설명자들은 뒤에서 설명한다.
예제에서, 글꼴 'Robson Celtic'이 정의되었고, HTML 문서에 포함된 스타일쉬트 안에서 참조되었다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>글꼴 테스트</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family: "Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> 이 제목은 Robson Celtic을 사용하여 디스플레이된다.</H1>
</BODY>
</HTML>
STYLE 엘레멘트 안의 스타일쉬트는 모든 H1 엘레멘트들에 'Robson Celtic' 글꼴 가족(font family)를 사용하도록 CSS 명령을 포함하고 있다.
CSS1 적용은 사용자 쪽(client)에서 글꼴 가족 이름과 다른 속성들이 'Robson Celtic'에 일치하는 글꼴을 검색하고, 발견할 수 없으면, 사용도구의 특정 serif 글꼴을 사용하게 된다(존재 정의 참조).
처음 예제 @font-face 명령에서 CSS2를 사용하는 사용도구는 Robson Celtic'로 정의된 글꼴 설명에 일치하는 것을 찾기위해 검색할 것이다. 이 명령은 많은 글꼴 데이터를 포함하고 있지는 않으나, 이 문서 표현을 위하여 읽어 올 수 있는 글꼴이 어디 있는가 하는 URI를 가지고 있다. 다운로드된 글꼴들은 다른 적용을 위하여는 유용하지 않아야 한다. 만일 일치(matching) @font-face에 일치가 없을 때는, 사용도구는 CSS1 적용 사용도구와 같은 일치 시도를 할 것이다.
만일 글꼴 'Robson Celtic'가 사용자 시스템에 설치되어 있으면, 글꼴 일치 기능 항목 에서 설명된 바와 같이, 그 사용도구는 복사분 설치를 위하여 글꼴 데이터베이스에 추가할 것이라는 점에 유의하라. 위 예제에서 복사분 설치는 글꼴 다운로드 전에 일치된 것이다.
@font-face 명령을 인식하지 못하는 CSS1 적용들은 시작 중괄호('}')들을 만나면 일치 중괄호 닫힘('}')을 만날 때까지 무시한다. 이 명령(at-rule)은 CSS의 향 후 버전 적합성 해석에 맞아야 한다. 해석자(parser)들은 오류 없이 이들 명령들을 무시할 수 있다.
글꼴 설명자(descriptor)들이 글꼴 데이터와 분리 됨으로서 글꼴의 선택과/또는 대체 이외의 잇점을 갖는다. 글꼴 설명자에서 데이터의 보호와 반복 제한들은 완전한(full) 글꼴 데이터에서 보다 훨신 약할 수가 있다. 따라서, 지역적인 글꼴 정의를 설치하거나, 또는, 만일 일반적인 참조 스타일쉬트 안에 있다면, 최소한 지역 캐쉬(cache)에 가질 수 있다; 이는 하나의 글꼴 이름별로 한번이상 완전한 글꼴 정의에 접속을 할 필요는 없다.
글꼴 설명자가 중복되었으면, 마지막의 설명자가 적용되고 그 외의 것은 무시된다.
또한, 사용도구가 인식하지 못하거나 사용도구에 유용하지 않는 설명자들은 무시되어야 한다. 향 후 CSS의 버전에서는 개선된 글꼴 대체, 일치(matching), 또는 합성(synthesis)을 위하여 추가적 설명자(descriptor)들이 추가될 수 있다.
다음 설명자들은 해당 CSS2 글꼴 속성들과 같은 이름을 갖고, 단일 값 또는 컴마로 분리된 값들의 목록이 된다.
그 목록 안의 값들은, 명시적으로 기술된 것을 제외하고는, 해당 CSS2 속성을 위한 것들과 같다. 만일 단일 값이면, 그 값은 일치되어야 한다. 만일 목록이면, 각 목록 항목이 일치되어야 한다. 만일 @font-face 설명자가 생략 되었으면, 설명자의 최초값이 사용된다.
| 값: | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* |
| 최초값: | 사용도구에 따라 다름 |
| 메디아: | visible(보이는) |
글꼴의 글꼴 가족 이름를 위한 설명자(descriptor)이고, 'font-family' 속성과 같은 값을 갖는다.
| 값: | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* |
| 최초값: | all |
| 메디아: | visible(보이는) |
글꼴 스타일의 설명자이고,'font-style' 속성과 같은 값들을 갖고, 컴마로 분리된 목록이 허용된다는 것 만 다르다.
| 값: | [normal | small-caps] [,[normal | small-caps]]* |
| 최초값: | normal |
| 메디아: | visible(보이는) |
글꼴의 표현이 작은대문자(small-caps) 글꼴변화(font variant) 인가하는 CSS의 지정을 나타내고, 'font-variant' 속성과 같은 값들을 갖고, 컴마로 분리된 목록이 허용된다는 것 만 다르다.
주석. Cyrillic pryamoĭ 표현(face)은 작은대문자(small-caps)의 'font-variant'로 이름 지울 수 있고, 영어(Latin) 표현의 보다 나은 일관성을 제공한다(같은 방식으로 'font-style' italic을 가진 kursiv 표현과 비교).
| 값: | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| all | |
| 메디아: | visible(보이는) |
같은 글꼴 가족(font family)에서 표현(face)의 상대적인 두께를 나타내는 설명자(descriptor)이다. 'font-weight' 속성과 같은 값들을 가지며 세가지 표현 방식이 있다:
| 값: | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* |
| normal | |
| 메디아: | visible(보이는) |
같은 글꼴 가족(font family)에서 표현(face)의 대상적인 축소 또는 확대 속성을 나타내는 CSS 지정이다. 'font-stretch'속성과 같은 값들을 가지며, 세가지 표현 방식이 있다:
| 값: | all | <길이> [, <길이>]* |
| 최초값: | all |
| 메디아: | visible(보이는) |
글꼴에 의해 제공되는 크기를 위한 설명자(descriptor)이다. 절대 길이 단위(unit)들 만 허용되고, 상대적과 절대 길이와 크기들이 둘다 허용되는 'font-size' 속성과는 다르다. 컴마로 분리된 절대 길이들의 목록이 허용된다.
최초값 'all'은 대부분의 크기가 조절될 수 있는(scalable) 글꼴들에 적당하다, 따라서 이 설명자는 우선적으로, 글꼴 크기의 제한된 범위 에서 만 나타나게 설계된, 비트맵(bitmap) 글꼴나 크기가 조절될 수 있는 글꼴을 위한 @font-face에서 사용 되기 위한 것이다.
다음 설명자(descriptor)는 글꼴 정의에서 선택적이나, 특정 글자를 표현하는데 충분한 그림문자들를 가지고 있지 않는 글꼴을 점검 또는 다운로드 함을 피하기 위하여 사용된다.
| 값: | <urange> [, <urange>]* |
| 최초값: | U+0-7FFFFFFF |
| 메디아: | visible(보이는) |
이는 글꼴에 의해 커버되는 ISO 10646 글자 범위들를 위한 설명자(descriptor)이다.
<urange> 값들은 접두어 "U+"로 시작된 16진수들로 표현되고, 이는 ISO 10646 ([ISO10646])에서 해당 글자 코드 위치이다.
예를 들어, U+05D1은 ISO 10646 글자는 'Hebrew letter bet'이다. 기본 다중 언어틀(BMP: Basic Multilingual Plane) 밖의 값들은, 추가적으로 앞 선 수치들은 틀에 추가된 수치에 해당하고, 역시 16진수이다: U+A1234는 16진수 코드위치 1234의 틀(plane) 10 에있는 글자이다. 쓸 때에는 기본 다중 언어틀(BMP: Basic Multilingual Plane) 밖의 글자들은 지정되지 않는다. 앞 쪽 '0'들(예를 들어, 0000004D)은 필요하지 않고, 틀린 것이다.
이 설명자(descriptor)의 최초값은 U+0-FFFF와 같이하여 모든 기본 다중 언어틀(BMP: Basic Multilingual Plane)를 커버할 뿐아니라, ISO 10646의 전체 레파토리(repertoire)도 커버한다. 따라서, 최초값은 글꼴이 ISO 10646 안 어디에 있는 글자들을 위한 그림문자들을 가질 수 있다는 것을 알준려다. 글자들을 위한 그림문자들 갖고 있는 글꼴의 범위를 선언하여 'unicode-range' 값을 지정 함으로서, 효과적 검색을 위한 정보를 제공한다. 글꼴의 이 범위 밖의 글자들 위한 검색은 필요하지 않다.
값들 어떤 갯수의 수치이던 쓰여 질 수 있다. 하나의 수치들에서 '?'는 글자 위치 범위에서 '어떤 값'을 의미는 하것으로 가정한다. 따라서, 하나의 수치들의 사용은:
이 양식에서 한 수치들의 짝은 큰 쪽의 범위를 나타내기 위하여 대쉬('-') 글자와 결합될 수 있다. 예제:
복수, 비 연속 범위가 지정될 수 있는데, 컴마로 분리한다. CSS에서 다른 컴마로 분리된 목록들과 같이 컴마의 앞 혹은 뒤의 공백은 무시된다. 예제:
전형적인 중국어 글꼴을 위한 더 잘 대표(representation)하는 것은:
unicode-range: U+3000-33FF, U+4E00-9FFF
다음 설명자는 em 당 단위("units")의 수치를 지정한다; 이들 단위들은여러 길이들을 표시하기 위하여 여러 다른 설명자들에 의하여사용될 수 있다. 따라서 만일 다른 설명자들이 이에 따라 다르면, 'units-per-em'이 필요하다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
그림문자들 레이아웃에서 설계 눈금의 크기인 em 사각형의 좌표 단위들의 수치를 위한 설명자이다.
이 설명자(descriptor)는, 다운로드될 수 있건 지역적으로 설치 되었건, 실제 글꼴 데이터를 참조하기 위하여 필요하다,
| 값: | [ <uri> [format(<문자열> [, <문자열>]*)] | <font-face-name> ] [, <uri> [format(<문자열> [, <문자열>]*)] | <font-face-name> ]* |
| 정의되어 있지 않음 | |
| 메디아: | visible(보이는) |
이는 외부(external)와/또는 지역적으로 설치된 글꼴 표현(face) 이름들을 참조하는 우선순위가 있는, 컴마로 분리된 목록이다. 외부 참조는 웹상에서 글꼴 데이터를 지시한다. 웹글꼴(WebFont)이 다운로드 되야어 하면 이 것이 필요하다. 글꼴 자원은 원천(source) 글꼴의 하부 구조(subset)가 될 수 있는데, 예를 들면 현재의 페이지 또는 여러 페이지들에 필요한 그림문자들 만을 가질 수 있다.
외부 참조는 URI로 구성되고, URI에서 찾을 선택적인 글꼴 자원의 양식에 대한 힌트가 따르고, 이 정보는, 그들이 사용할 수 없는 글꼴 양식에 연결을 피하기 위하여, 사용자들에 의하여 사용되어야 한다. 어떤 하이퍼텍스트 참조로, 사용자는 무엇이 거기에 있을 것인가 하는 더 좋은 아이디어를 가지고 있어, URI 화일 확장의 해석을 시도하기 보다, 더 확실한 방법으로 다른 양식들이 있을 것이다.
양식 힌트는 컴마로 분리된 목록의 문자열 양식으로 잘 알려져 있는글꼴 양식들로 포함된다. 사용도구는 글꼴 양식들의 이름을 인식할 것이고, 인식할 수 없는 글꼴 양식의 다운로드를 피한다.
최초의 양식 문자열 목록은 이 규격에 정의되어 있고, 아래 설명한 양식들은 여러 프래트폼 적용들에 사용될 수 있다:
| 문자열 | 글꼴 양식 | 일반 표시 예제들 |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable 글꼴 자원 | .pfr |
| "embedded-opentype" | 깔인(embedded) OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | TrueType Open을 포함한 OpenType | .ttf |
| "truetype-gx" | GX 확장을 가진 TrueType | |
| "speedo" | Speedo | |
| "intellifont" | 지능적 글꼴(Intellifont) |
CSS에서 다른 URI들과 같이, URI는 부분적 일 수 있는데, 이 경우 @font-face를 포함하는 스타일쉬트의 위치에 상대적 찾아간다.
<font-face-name>은 지역적으로 설치된(locally-installed) 글꼴의 완전한 글꼴 이름이다. 완전한(full) 글꼴 이름은 운영체계에 의하여 보고 되고, 그 이름은 사용자의 스타일쉬트들, 브라우저의 디폴트 스타일쉬트들 또는 인트라네크에서 제작자 스타일쉬트들도 가능한, 가능성 높게 사용될 글꼴의 이름이다. 글꼴 가족(font family) 안에서 굵은(bold), 이태릭(italic), 밑 줄친(underline)과 같은 것들이 표현을 달리하기 위하여 자주 사용된다. 완전 글꼴 이름에 대한 추가 정보들은 아래 설명을 참조하라.
<font-face-name>의 기술은 완전 글꼴 이름이며, 공간, 구둣점을 포함하여 다를 글자를 포함할 수 있으므로, 이는 따옵표 안에 있어야 하며, 또한 "local(" 과 ")" 안에 감싸여야 한다.
지역적으로 설치된 글꼴의 접속은 <font-face-name>를 통하여 이루어 진다. 글꼴 표현(face) 이름은 정말로 유일한 것이 아니고, 플래트폼이나 글꼴 양식에 영향을 받 지 않는 것도 아니지만, 현재로서는 지역적으로 설치된 글꼴 데이터를 지정하는 가장 좋은 방법이다. 글꼴 표현 이름의 사용은, 그림문자 완성에 필요 사항의 지정을 제공 함으로서 더 정확할 수 있다. 이는 일부 그림문자들을 위해 제공되는 글꼴을 위한 ISO 10646 글자 위치들의 범위를 지정 함으로서 이루어 질 수 있다('unicode-range' 참조).
이들 설명자(descriptor)들은 CSS2 정의에서 선택적이지만, 만일 제작자에 의한 지능적(intelligent) 글꼴 일치 또는 글꼴 크기 조정이 필요하면, 사용될 수 있다.
| 값: | [<정수>]{10} |
| 최초값: | 0 0 0 0 0 0 0 0 0 0 |
| 메디아: | visible(보이는) |
파노스 수치(Panose-1 number)를 위한 설명자이며, 열개의 10진수 정수들로 구성되었으며, 공백으로 분리된다. 설명자에서 컴마로 분리된 목록은, Panose-1 시스템은 일치하는 값들의 벙위를 지정할 수 있기 때문에, 허용되지 않는다. 최초값은 '0'이며, 각 PANOSE 10진수 한자리를 위하여 어떤 것이든 수용한다는 의미이다; 이 값이 사용되면, 모든 글꼴들은 Panose 수치에 일치할 것이다. Panose-1 설명자의 사용은 영어(latin) 글꼴에서 강력히 추천된다. 세부사항은 부록 C를 참조하라.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
글꼴의 수직적 기둥(stem) 너비를 위한 설명자이다. 이 값이 지정되지 않았으면, 설명자가 일치를 위하여 사용되지 않는다. 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
글꼴의 수평 기둥(stem) 너비를 위한 설명자이다. 이 값이 지정되지 않았으면, 설명자가 일치를 위하여 사용되지 않는다. 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
| 값: | <수치> |
| 최초값: | 0 |
| 메디아: | visible(보이는) |
이는 글꼴의 수직적 경사(stroke) 각도(angle)를 위한 설명자(descriptor)이다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
글꼴의 그림문자 대문자의 높이 수치를 위한 설명자(descriptor)이다. 이 값이 지정되지 않았으면, 설명자가 일치(matching)를 위하여 사용되지 않는다. 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
글꼴의 그림문자 소문자의 높이들를 위한 설명자(descriptor)이다. 이 값이 지정되지 않았으면, 설명자가 일치(matching)를 위하여 사용되지 않는다. 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다. 이 설명자는, 후보 글꼴들의 z 값의 계산은 글꼴 크기와 x-height 둘 다를 필요로 하기 때문에, 'font-size-adjust' 속성을 사용할 때 대단히 유용할 수 있다; 따라서 이 설명자를 포함할 것을 추천한다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
글꼴의 최대 높이 한계를 위한 설명자이다. 이 값이 지정되지 않았으면, 설명자가 일치(matching)를 위하여 사용되지 않는다. 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
글꼴의 최대 한계 깊이를 위한 설명자이다. 이 값이 지정되지 않았으면, 설명자가 일치(matching)를 위하여 사용되지 않는다. 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
글꼴 합성(Synthesizing)은, 최소한 지정된 글꼴의 너비 크기에 일치(matching)를 의미한다. 따라서 합성을 위해서는 크기 정보가 유용하여야 한다 유사하게, 점진적 표현은, 실제 글꼭이 로드 되었을 때 내용의 다시 표현(reflow)을 회피하기 위하여, 너비 크기를 필요로 한다. 다음 설명자들은 CSS2 정의에서 선택적이지만, 제작자에 의한 합성(또는 다시표현되지 않는 점진적 표현)을 위해서 일부는 필요하다. 실제 글꼴이 유용해 지면, 실제 글꼴에 의하여 대체된다. 이들 중 어떤 설명자들이 있으면 의도되는 글꼴의 더 좋고 빠른 대략화(approximation)를 위하여 사용된다.
이들 설명자(descriptor)들 중에서 가장 중요한 것은 'widths' 설명자이고, 텍스트의 다시 표현(reflow)을 방지하는 'bbox'는 실제적인 글꼴이 유용해 져야한다. 추가적으로, 일치를 위해 사용되는 설명자들의 세트 안의 설명자들은 더 나은 실제 글꼴의 합성을 제공하는 데 사용될 수 있다.
이는 그림문자 너비들를 위한 설명자이다. 그 값은 컴마로 분리된 <urange> 값들의 목록으로 각각은 하나이상 그림문자 너비가 따른다. 만일 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
만일 <urange>가 생략되면, 범위 U+0 에서 7FFFFFFF 가 가정되고 이는 모든 글자들과 그들의 그림문자들을 커버한다. 만일 충분한 그림문자 너비들의 수갯가 주어지지 않으면, 목록의 마지막 것은 그 용도(urange)를 커버하기 위하여 반복된다. 만일 너무 많은 너비들의 갯수가 제공되면, 남는 것들은 무시된다.
예제:
widths: U+4E00-4E1F 1736 1874 1692 widths: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792 1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
첫번째 예제에서 4E00 부터 4E1F까지 32 글자들의 범위가 주어졌다. 첫번째 글자(4E00)에 해당하는 그림문자는 너비가 1736, 두번째는 너비가 1874 그리고 세번째는 1692이다. 충분하지 않은 너비가 제공되어, 나머지 지정 범위를 커버하기 위하여 마지막 너비가 반복된다. 두번째 예제는 모든 범위의 256 그림문자들을 위하여 단일 너비 1490 로 설정하였고, 그 후 16 그림문자들의 범위에 명시적 너비들이 설정되었다.
이 설명자는 단일 글자에 복수 그림문자들 해당을 기술하거나, 여러 글자들의 지정을 할 수 없다. 따라서, 이 설명자는 문맥적 양식이나 강제적 열거들을 갖고 있지 않는 스크립트에서 만 사용될 수 있다. 그럼에도 불구하고 이는 이러한 상황에서 유용하다. 한개에서 여러개로 혹은 여러개에서 한개로의 글자들의 그림문자들로 맵핑(mapping)이 필요한 스크립트는, 그들이 여전히 글꼴 다운로드 또는 지능적(intelligent) 일치를 사용하고 있슴에도 불구하고, 글꼴 합성(synthesis)을 가능하게 하는 설명자 사용은 현재 불가능하다.
이는 글꼴의 최대 제한 박스를 위한 설명자(descriptor)이다. 그 값은, 꼭 네개의 수치들을 지정한, 컴마로 분리된 목록이고, 완전 글꼴을 위한 그 순서는 제한 박스의, 아래 왼쪽 x, 아래 왼쪽 y, 위 오른쪽 x, 위 오른쪽 y 이다.
| 값: | <uri> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
글꼴 설명자(descriptor)들은 스타일쉬트에서 글꼴 정의 안에서, 또는 URI에 의하여 지정된 별도의 글꼴 정의 자원으로 될 수 있다. 후자는 복수 스타일쉬트들이 같은 글꼴들을 참조할 때 네트워크의 통신량을 줄여 줄 수 있다.
이들 선택적 설명자(descriptor)들은 서로 다른 스크립트들에 다른 것을 정렬하는데 사용된다.
| 값: | <수치> |
| 최초값: | 0 |
| 메디아: | visible(보이는) |
이는 글꼴의 lower 기초선를 위한 설명자(descriptor)이다. 만일 이 설명자에 디폴트가 아닌('0'이 아닌) 값이 주어지면, 'units-per-em' 설명자도 사용되어야 한다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
이는 글꼴의 중심 기초선를 위한 설명자(descriptor)이다. 만일 이 값이 지정되지 않았으면, 그 사용도구는 올림(ascent)과 내립(descent) 값의 중간점과 같은 여러 체계(heuristic)를 적용할 수 있다. 만일 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
이는 글꼴의 수학적 기초라인(mathematical baseline)를 위한 설명자(descriptor)이다. 만일 지정되지 않았으면, 그 사용도구는 중앙 기초라인(center baseline)을 사용할 수 있다. 만일 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
| 값: | <수치> |
| 최초값: | 정의되어 있지 않음 |
| 메디아: | visible(보이는) |
이는 글꼴의 위쪽 기초라인(top baseline)를 위한 설명자(descriptor)이다. 만일 지정되지 않았으면, 그 사용도구는 올림(ascent)과 같은 대략적인 값을 사용할 수 있다. 만일 이 설명자가 사용되면, 'units-per-em' 설명자도 사용되어야 한다.
다음에 글꼴들의 목록이 주어졌다:
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
다음 글꼴 설명들은 다운로드를 하는데 사용될 수 있다.
@font-face {
font-family: "Swiss 721";
src: url("swiss721lt.pfr"); /* 얇은(light) Swiss 721 */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721.pfr"); /* 보통 Swiss 721 */
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721md.pfr"); /* 보통 두께(medium)의 Swiss 721 */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721hvy.pfr"); /* 두꺼운(heavy) Swiss 721 */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721blk.pfr"); /* 검정(black) Swiss 721 */
font-style: normal, italic;
font-weight: 800,900; /* italic에는 두께 900이 존재하지 않는다는 흥미있는 문제점에 유의하라 */
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* 압축(condensed) Swiss 721 */
font-stretch: condensed;
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* 확장(expanded) Swiss 721 */
font-stretch: expanded;
}
이 항에서는, 웹을 통한 서로 다른 프래트폼을 위한, 사용자 쪽(client-side) 글꼴 일치(matching), 합성(synthesis)와 다운로드에 유용한 글꼴 속성들의 목록이 있다. 이 데이터는, 메디아 안에서 글꼴 데이터의 물리적(physical) 깔림(embedding) 이 외의 다른 방식에 의하여 웹상에서 글꼴을 사용해야 할 필요가 있는, 여러 메디아에 유용하다.
이들 속성들은 글꼴을 특정 성격을 지니게 하는데 사용된다. CSS나 스타일쉬트들에 특정되는 것은 아니다. CSS에서는 각 속성은 글꼴 설명자(descriptor)에 의하여 기술되었다. 이들 속성들은 VRML 노드(node), CGM 적용(Application) 구조, Java API, 또는 대체(alternative) 스타일쉬트 언어들에 매핑될 수도 있다. 만일 글꼴 속성들의 공통(common) 시스템이 전체적으로 사용되면, 하나의 메디아에 의하여 읽혀지고 프록시 캐쉬(proxy cache)에 저장된 글꼴들은, 다른 메디아에 의하여 다시 사용될 수 있고, 다운로드 시간과 네크워크 밴드를 절약한다.
약간의 이와 같은 메디아 예제들의 목록은 아래 사항을 포함한다:
이는 특정 글꼴 가족(font family) 표현(face)의 완전(full)한 이름이다. 이는 전형적으로 글꼴 가족 이름(font family name)에 첨부된 여러 비표준 텍스트 자격 지정자(qualifier)들 또는 장식(adornment)들를 포함한다. 이는 또한 글꼴 가족 이름 뒤에 가끔 첨부된 틀(foundry) 이름 또는 약자를 포함할 수 있다. 이는, 모양낸(adorned) 이름의 양식은 프래트폼 마다 다를 수 있기 때문에, 지역적으로 설치된 글꼴들을 참조하는데 만 사용된다. 이는 따옴표로 묶여야 한다.
예를 들어, 투루타입(TrueType) 글꼴의 글꼴 가족 이름과 포스트스크립트(PostScript) 이름은 공간 글자들, 구둣점과 일부 단어들의 약자의 사용에서 다를 수가 있다(예: 여러 시스템 또는 프린터에 맞추기 위하여 해석자(interpreter) 이름들의 길이에 제한이 있을 수 있다). 예를 들어, 공간은 포스트스크립트(PostScript) 이름에서 허용되지 않으나, 완전 글꼴 이름들에는 일반적으로 사용된다. 투루타입(TrueType) 이름 테이블도 포스트스크립트(PostScript) 이름을, 공간 없이, 포함할 수다.
글꼴 정의의 이름은, 어떤 지역적으로 설치된 글꼴들에 연결시키므로, 중요하다. 그 이름은 플래트폼과 적용에 다 독립적이어야 한다는 것은 중요하다. 따라서 그 이름은 적용 또는 언어에 따라 다르지 않은 것이어야 한다.
이상적인 해결책은 각 글꼴 데이터 모음에서 유일한 이름을 갖게하는 것이다. 이 이름은 글꼴 데이터를 위한 현재의 실용(practice)에서는 존재하지 않는다. 같은 표현(face) 이름을 갖는 글꼴들은 설명자(descriptor)들사이에서 다르다. 만일 필요한 그림문자들이 그 글꼴 안에 있다면, 글꼴에서 다른 그림문자들의 완성과 같은 일부 이들 설명자들은 별로 중요하지 않을 수 있다. 서로 다른 너비 크기들과 같은 다른 설명자들은 같은 이름의 글꼴을으로 구별할 수 없게 한다. 구별할 수 없는 상황을 항상 알아내는 명령을 정의하는 것은 가능하지 않으나, 주어진 이름의 글꼴 데이터 지역 복사분에 완전히 적당한 사용을 제한하지는 않는다. 따라서, ISO 10646 글자 범위들 만 글꼴 표현(face) 이름을에 합당한 일치를 위하여 사용되어야 한다.
글꼴 정의에서 글꼴 표현(face) 이름의 일차적인 목표는, 지정된 글꼴 데이터의 지역 복사분이 있을 때, 사용도구가 판정하는 것을 허용하기 위한 것이기 때문에, 글꼴 표현 이름은 글꼴 데이터의 모든 정당한 복사분들에 있는 이름이어야 한다. 그렇지 않으면, 지역 복사분과 일치가 일어나지 않아, 불필요한 웹 트래픽이 일어 날 수 있다.
크기와 같은 어떤 값들은, 그 높이가 같은 타입 사이즈에서 의도되는 타입의 줄들사이의 거리인, 축약(abstract) 사각형에 상대적인 단위들로 표현된다. 이 사각형은 em 사각형(em square)이라 불리우고, 이는 그림문자의 정의된 아우트라인을 설계한 틀이다. 이 설명자(descriptor) 값은 em 사각형이 얼마나 많은 단위들로 나뉘는가를 지정한다. 일반적인 값들을 예로 들어 250(Intellifont), 1000 (Type 1)과 2048 (TrueType, TrueType GX 와 OpenType)이다.
이 값이 지정되지 않으면, 어떤 글꼴 크기가 무엇을 의미하는지를 안다는 것은 불가능하다. 예를 들어, 한 글꼴이 높이 450 인 소문자 그림문자들에서; 다른 하나는 비슷한 높이 890의 것들이 있다고 하자! 그 수치들은 실제적으로 분수들로, 첫번째 글꼴는 450/1000 이고, 두번째는 이보다 작은 890/2048 이다.
이는 em 사각형에서 중심 기초선의 위치를 제공한다. 이 중심 기초선은 표의 문자(ideographic) 스크립트들의 정렬에 사용되고, Latin, Greek와 Cyrillic 스크립트들의 바닥 기초선과 꼭 같다.
명시적이건 함축적이건, 각 글꼴는 그와 연관된 테이블를 갖는데, 그 글꼴 엔코딩 페이블은 각 그림문자가 대표하는 성격을 알려준다. 이 페이블은 또한 엔코딩 벡타(encoding vector)로 불리우기도 한다.
실제적으로 많은 글꼴들은 같은 글자를 위한 여러 그림문자들을 포함한다. 이들 그림문자들은 언어의 규칙이나 설계자가 선호하는 것에 따라 사용되어야 한다.
Arabic에서, 예를 들면, 모든 글자들은 네개(혹은 두개)의 다른 모양들을 갖는데, 그 글자가 단어의 시작, 중간, 끝 혹은 별도로 사용되는가에 따라 다르다. 모든 경우들에 같은 글자이고, 원문(source) 안에 한 글자 만 있으나, 인쇄될 때, 각각 다르게 보인다.
그래픽 설계자가 제공된 여러 대체(alternative) 모양들로 부터 선택하도록 남겨 둔 글꼴들도 있다. 불행하게도, CSS2는 아직 이들 대체 모양의 선택 수단을 제공하지 않았다. 현재로서는, 항상 그런 글꼴로 부터 선택된 디폴트 모양이다.
이는 글꼴 표현(face) 이름의 글꼴 가족 이름 부분을 지정한다. 예를 들어, Helvetica-Bold를 위한 글꼴 가족 이름은 Helvetica이고 ITC Stone Serif Semibold Italic의 글꼴 가족 이름은 ITC Stone Serif이다. 일부 시스템들은 축소(condensed) 또는 확대(expanded) 표현에 관련한 장식을 글꼴 가족 이름의 부분처럼 취급한다.
이는 디자인 틀(grid)에서 각 글자에 해당하는 그림문자 너비들의 목록이다. 그 목록은 ISO10646 코드 순서에 의하여 정렬되어 있다. 너비들은 일반적으로 같은 글자에 하나이상 그림문자 배치(map)들이 있거나 또는 의무적인 묶음들이 있을 때는 지정될 수 없다.
이 값은 글꼴의 지배적인 기둥을 참조한다. 두개이상의 설계된 너비들이 있을 수 있다. 예를 들어, Roman 글자들의 주된 수직적 기둥들은 "M"과 "N"의 얇은 기둥들과 다를 것이고, 같은 글꼴에서 대문자와 소문자 글자들의 너비들이 다를 수 있다. 또한, 설게 되었거나 오류에 의하여, 모든 기둥들은 약간 다른 너비들은 가질 수 있다.
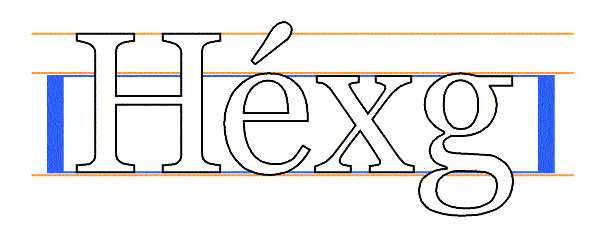
이 수치는 Latin, Greek와 Cyrillic 스크립트들에서 평평한(flat) 대문자들의 기초라인(baseline)으로 부터 맨위 y-좌표까지의 거리이다. 이 설명자(descriptor)는, 이들 스크립트들로 부터 어떤 그림문자들을 포함하지 않은 글꼴들에서는, 꼭 유용하지 않을 수 있다.
이 수치는 Latin, Greek와 Cyrillic 스크립트들에서 엑센트 없이 올라가지 않은 소문자들의 기초라인(baseline)으로 부터 맨위 y-좌표까지의 거리이다. 선택적 보정 지역을 부시한 채, Flat-topped 글자들이 사용된다. 이는 일반적으로, 글꼴 가족(font family)들의 비교하기 위한 수단으로, 소문자와 대문자 높이들 비율에 사용된다.

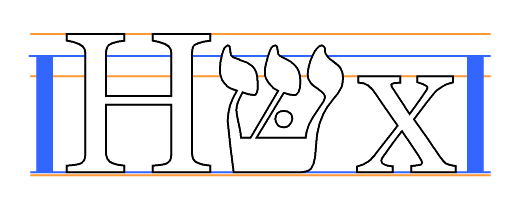
|
이 설명자(descriptor)는, 이들 스크립트들로 부터 어떤 그림문자들을 포함하는 글꼴들에서는, 유용하지 않다. 소문자와 대문자들의 높이를 자주 다른 글꼴들과 비교하기 위한 비율로 사용하기 때문에, Hebrew와 같은 대소문자 없는(unicameral) 스크립트들에서, 소문자와 대문자 높이들을 같은 값으로 설정할 때 유용하다. 여기서 Latin과 Hebrew 텍스트를 혼합할 때, 히브리(Hebrew) 글자들은 전형적으로 Latin 글꼴의 소문자와 대문자 높이의 중앙에 설정된다.

|
이는 낮은 기초라인의 em 사각형 위치를 제공한다. 낮은 기초라인은, 위쪽 기초라인이 Sanscrit 계통의 스크립트에서 사용되는 것과 마찬가지로, Latin, Greek와 Cyrillic 스크립트들에서 정렬에 사용된다.
이는 수학 기초라인의 em 사각형 위치를 제공한다. 이 수학 기초라인은, 낮은 기초라인이 Latin, Greek와 Cyrillic 스크립트들에서 사용되는 것과 같이, 수학기호들의 정렬에 사용된다.
최대 제한 박스는, 모든 그림문자들이 그 원래의 글꼴에 위치 되었을 때, 모양에 감싸이는 가장 작은 네모꼴이다.
만일 탄력적(dynamically)으로 다운로드될 수 있는 모체 글꼴의 하부세트에 의하여 생성된 글꼴이면, 그 bbox는 모체 글꼴의 bbox 이어야 한다.
이 수치는, em 사각형에서, 액센트나 다른 위로 튀어나온 표시들를 제외한, 그림문자의 기초라인에서 가장 높은 위치까지의 길이이다.

|
이 수치는, em 사각형에서, 액센트나 다른 위로 튀어나온 표시들를 제외한, 그림문자의 기초라인에서 가장 낮은 위치까지의 길이이다.

|
Panose-1는 하나의 공업 표준 투루타입(TrueType) 글꼴 분류이며 일치 기술이다. PANOSE 시스템은 10 개의 수치 세트로 구성되어있는데, 이들 수치들을 Latin 표현(typeface)의 키 애트리뷰트(key attribute)들로 카테고리를 지정하고, 이들 수치를 생성하는 과정, 주어진 표현과 일치하는 가장 가까운 가능한 글꼴을 결정하는 배치 소프트웨어등이다. 이 씨스템은, 수정을 거쳐, Greek와 Cyrillic에서 사용될 수 있으나, 대소문자 없는(unicameral) 것과 표의 문자(ideographic) 스크립트들(Hebrew, Armenian, Arabic, 한국어/중국어/일본어)에는 적합치 않다.
이는 글꼴의 그림문자 레파토리(repertoire)를 ISO 10646 (유니코드: Unicode)에 상대적으로 지정한다. 이는 대부분 글꼴들이 완전한 ISO 10646를 커버하지 못하므로, 이 설명자(descriptor)는 일부 커버되는 블럭(block)들 또는 범위를 목록화 하고(완전 커버는 아님), 부적당한 글꼴들의 감소를 위하여 사용된다(요구되는 그림문자들을 가지고 있지 않는). 이는 글꼴이 확실히 요구된 그림문자들을 가지고 있다는 것을 의미 하지 않고, 다운로드하여 그 글꼴을 검색할 가치가 있다는 것 만을 의미한다. [ISO10646]를 참조하라.
이 방식은 향후, 문법의 변경 없이 그리고 현재 내용의 무효와 없이, 유니코드(Unicode)에서 글자들의 배치에 확장될 수 있다.
이 정보를 포함하지 않는 글꼴 양식들은, 명시적으로 또는 간접적으로, 이 특징을 여전히 사용할 수 있으나, 그 값은 문서 또는 스타일쉬트 제작자에 의하여 제공되어야 한다.
모노타입(Monotype) 시스템([MONOTYPE] 참조)와 제안된 ISO 스크립트 시스템과 같은, 스크립트들의 다른 분류들도 있다. 이들은 쉽게 확장될 수 없다.
이 때문에, 특정 글꼴을 대표하는 ISO 10646 글자 범위들에 의한 그림문자 레파토리(repertoire)들의 분류가 이 규격에서 사용된다. 이 시스템은 향후 배치를 커버하도록 확장되기 쉽다.
이는 맨위 기초라인의 em 사각형 위치를 제공하다. Latin, Greek와 Cyrillic 스크립트들에서 바닥 기초라인이 사용되는 것과 마찬가지로, 맨위 기초라인은 Sanscrit 계열의 스크립트들의 정렬에 사용된다.
이는 그림문자들의 수직적(또는 수직에 가까운) 기둥들 너비이다. 이 정보는 일부 글꼴 양식들에 직접적으로 접속하지 않고, 자주 힌트와 연결된다. 수직적 기둥들의 다른 구룹 짓기(grouping)가 있을 수 있으므로(예: 주된 것과 대문자 M 또는 N을 위한 얇은 것), 이 수치는 글꼴의 지배적인 수직적 기둥을 위한 것이다.
이는 글꼴의 지배적 수직 경사의 수직에서 역 시계방향으로의 도(degree)수 각도(angle)이다. 거의 모든 italic 글꼴들과 같은 오른쪽으로 기운 글꼴들에서는 그 값이 음수이다. 이 설명자(descriptor)는 oblique 글꼴, slanted 글꼴, script 글꼴들에도 지정될 수 있으며, 정밀하게 수직적이 아닌 수직적 경사(stroke)들의 글꼴이 일반적이다. '0'이 아닌 값 자체로 italic 글꼴을 지정하는 것은 아니다.
이 규격은 CSS1 규격에서 주어진 기능을 확장하였다. 제작자와 사용자 스타일쉬트들이 어떤 @font-face 명령들 포함하지 않았을 때, 이 기능은 CSS1 규격의 기능으로 축소된다.
설명자(descriptor)들의 글꼴 표현에 일치는 조심성 있게 되어야 한다. 설명자들은, 이 일치 과정의 결과들이 가능한 여러 사용도구들에 맞게 확실히 하기 위해, 잘 정의된 순서에 따라, 일치된다(글꼴 표현(face)의 같은 목록(library)과 글꼴 설명들이 그 각각을 대표하는 것으로 가정하고). 이 기능은 최적화될 수 있고, 그 기능이 꼭 맞는 것처럼 적용하도록 할 수 있다.
주석. 위 기능으로 각 글자를 위한 CSS2 속성의 재 방문을 피해 최적화를 할 수 있다.
위 2 단계로의 부터 사전 설명자(pre-descriptor) 일치 규칙들은 다음과 같다:
'font-weight' 속성값들 are 수치적 스케일로 주어진다. 여개에서 값 '400'(또는 'normal')은 그 글꼴 가족에서 정상("normal") 텍스트 표현(face)에 해당한다. 그 글꼴 가족에서 연관된 뚜께 이름은 전형적으로 Book, Regular, Roman, Normal 또는 때로는 Medium이다.
수치 두께 값들에 관계된 글꼴 가족에서 다른 두께(weight)들은 그 글꼴 가족에서의 두께 순서를 유지하기 위하여서 만 의도된다. 사용도구들은 값들을 보이는 순서를 유지하는 방식으로 배치하여야 한다; 값에 배치된 표현(face)은 낮은 값들에서 더 엷지 않아야 한다. 글꼴 가족에서 두께 값들이 어떻게 사용도구에서 글꼴 표현들에 배치되는가 하는 데 대한 보증은 없다 그러나, 다음 체계는 전형적이 경우에 어떻게 할당되는가를 알려준다:
'font-weight' 값들 각각에 더 어두운 표현(face)이 될 것이라는 보증은 없다; 예를 들어, 일부 글꼴들은 정상과 bold 표현 만을 가질 수 있고, 다른 것들은 여덟가지 다른 두께들를 가질 수 있다.
다음 두 예제들은 전형적인 배치를 보여준다.
"Rattlesnake" 글꼴 가족에서 가장 엷은 것에서 가장 두꺼운 것으로 Regular, Medium, Bold, Heavy의 네가지 두께를 가정하자:
| 유용한 표현(face) | 할당 | 구멍의 채움 |
|---|---|---|
| "Rattlesnake Regular" | 400 | 100, 200, 300 |
| "Rattlesnake Medium" | 500 | |
| "Rattlesnake Bold" | 700 | 600 |
| "Rattlesnake Heavy" | 800 | 900 |
"Ice Prawn" 글꼴 가족에서 가장 엷은 것에서 가장 두꺼운 것으로 Book, Medium, Bold, Heavy, Black, ExtraBlack.의 여섯가지 두께를 가정하자: 이 경우 사용도구가 ExtraBlack은 값으로 배치되지 않을 것을 결정하였슴에 유의하라.
| 유용한 표현(face) | 할당 | 구멍의 채움 |
|---|---|---|
| "Ice Prawn Book" | 400 | 100, 200, 300 |
| "Ice Prawn Medium" | 500 | |
| "Ice Prawn Bold" | 700 | 600 |
| "Ice Prawn Heavy" | 800 | |
| "Ice Prawn Black" | 900 | |
| "Ice Prawn ExtraBlack" | (none) |
다음 예제는 특정 글꼴 표현(face), Alabama Italic을 정의한다. panose 글꼴 설명과 투루타입(TrueType) 서버 글꼴을 읽어오기 위한 URI 자원이 제공되었다. 글꼴을 기술하는 글꼴 두께(font-weight)와 글꼴 스타일(font-style) 설명자(descriptor)들이 제공되었다. 이 선언은 두께가 300과 500사이의 어떤 요청에도 일치할 것을 알려준다. 글꼴 가족(font family)는 Alabama와 그 장식된(adorned) 글꼴 이름은 Alabama Italic이다.
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic)
format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
다음 예제는 글꼴들의 글꼴 가족을 정의한다. 글꼴 데이터의 읽어오기를 위한 단일 URI 이 제공되었다. 이 데이터 화일은 복수 스타일들과 이름지어진 글꼴의 두께를 포함하고 있다. 이들 @font-face 정의들이 한번 참조된 후, 이 데이터는 같은 URI을 사용하는 다른 표현(face)들을 위하여 그 사용도구 캐쉬(cache) 안에 있게 된다.
@font-face {
src: local("Helvetica Medium"),
url(http://www.fonts.org/sans/Helvetica_family)
format("truedoc");
font-family: "Helvetica"; font-style: normal
}
@font-face {
src: local("Helvetica Oblique"),
url("http://www.fonts.org/sans/Helvetica_family")
format("truedoc");
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
다음 예제는, 확장된 범위를 갖는 하나의 수직 글꼴로, 세가지 물리적 글꼴들로 구룹지운다. 각각의 경우, 지역적으로 설치된 버전이 유용하면 선호되는 것을 사용하도록 허용하기 위하여, 장식된(adorned) 글꼴 이름이 src 설명자(descriptor) 안에 주어졌다. 네번째 명령은 같은 커버하는 글꼴을 지명하였으나, 단일 자원 안에 포함되었다.
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"),
url("http://site/er")
format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"),
url("http://site/ear")
format("intellifont");
unicode-range: U+100-220; /* Latin 확장 A 와 B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"),
url("http://site/ecr")
format("intellifont");
unicode-range: U+4??; /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels")
format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
다음 예제는 사용도구의 디폴트(default) 스타일쉬트를 찾을 것이다. 이는 CSS2 기본(generic) 글꼴 가족에 적용하여, 세리프(serif) 여러 플래트폼들에서 사용될 수 있는 넓은 종류의 serif 글꼴들에 배치한다. 이들은 가능한 대체(alternative)들사이에서 서로 다르므로 크기는 주어지지 않았다.
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )