
| 14 색상과 배경 |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
CSS 속성들은 제작자들이 글자색상(foreground color)과 엘레멘트의 배경을 지정할 수 있게 한다. 배경들은 색상 또는 이미지(image)들이 될 수 있다. 배경 속성들은 제작자들이 배경 이미지를 위치시키고, 반복되게 하고, 뷰포인트(viewport)에 대하여 고정시킬 것인가를 선언하거나, 문서를 따라 화면굴림(scroll)을 할 것인가를 지정할 수 있게 한다.
색상 값들의 유효한 문법은 색상 단위와 번역문 HTML 4 색상를 참조하라.
이 속성은 엘레멘트의 텍스트 내용의 글자색상(foreground color)을 지정한다. 적색을 표현하는데 다른 방법들이 있다:
EM { color: red } /* 사전 정의된 색상명(color name) */
EM { color: rgb(255,0,0) } /* RGB 색상 0-255 */
제작자들은 엘레멘트의 배경(그 표현 면)을 색상 또는 이미지(image)로 지정할 수 있다. 박스 모델 안에서 용어 "background"는 내용(content)과 패딩(padding) 지역의 배경을 말한다. 테두리(border) 색상들과 스타일들은 테두리 속성으로 설정한다. 마진(margin)들은 항상 투명하여 모체 박스의 배경이 항상 통해 보인다.
배경 속성들은 전달(inherit)되지 않으나, 그 모체 박스의 배경은, 'background-color'의 최초 투명('transparent') 값 때문에, 디폴트로 비쳐보인다.
최상위(root) 엘레멘트에 의하여 생성된 박스의 배경은 전체 창(canvas)에 적용된다.
그러나, HTML 문서들에서, 제작자들이 HTML 엘레멘트에 지정하는 것보다는 BODY 엘레멘트에 배경을 지정할 것을 추천한다. 사용도구들은 배경에 채우는데 있어서 다음 우선순위의 규칙을 준수하여야 한다: 만일 HTML 엘레멘트의 'background' 속성값이 투명('transparent') 이외의 것이면 그것을 사용하고, 아니면 BODY 엘레멘트의 배경('background') 속성값을 사용한다. 만일 결과 값이 'transparent'이면, 그 표현은 정의되지 않았다.
이들 규칙에 따라, 다음 HTML 문서에 의한 창(canvas)은 대리석("marble") 배경을 갖는다:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>창의 배경 설정</TITLE>
<STYLE type="text/css">
BODY { background: url("http://style.com/marble.png") }
</STYLE>
</HEAD>
<BODY>
<P>이 배경은 대리석(marble)이다.
</BODY>
</HTML>
| 값: | <색상> | transparent | inherit |
| 최초값: | transparent(투명) |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 <색상> 값 또는 키워드(keyword) 'transparent'로 엘레멘트에 바닥에서 비쳐보이는 배경색을 설정한다.
H1 { background-color: #F00 }
| 값: | <uri> | none | inherit |
| 최초값: | none |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
이 속성은 엘레멘트의 배경 이미지를 지정한다. 배경 이미지가 설정되면, 제작자들은 그 이미지가 없을 경우를 대비하여 배경색도 지정하여야 한다. 이미지(image)가 없으면, 이것이 배경색의 맨위에 표현된다. 따라서, 그 색상이 이미지의 투명한 부분을 통하여 보인다.
이 속성값들은 이미지를 지정하는 <uri>이거나, 또는 이미지가 사용되지 않으면 'none'으로 된다.
BODY { background-image: url("marble.gif") }
P { background-image: none }
| 값: | repeat | repeat-x | repeat-y | no-repeat | inherit |
| 최초값: | repeat |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
배경 이미지가 지정되면, 이 속성은 이미지가 반복될 것인가, 반복되면 어떻게 반복될 것인가를 지정한다. 모든 반복은 박스의 내용(content)과 패딩(padding)를 포함하여 이루어 진다. 값들은 다음의 의미를 갖는다:
BODY {
background: white url("pendant.gif");
background-repeat: repeat-y;
background-position: center;
}
 [D] [D]
|
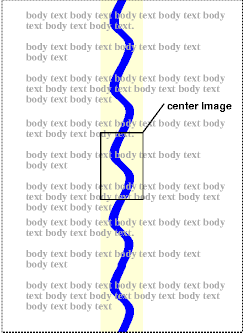
한 배경 이미지가 중심에 위치하고, 다른 이미지들이 그 엘레멘트 뒤에 수직적인 띠를 만들며 아래, 위로 반복되었다.
| 값: | scroll | fixed | inherit |
| 최초값: | scroll |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는) |
배경 이미지가 지정되면, 이 속성은 뷰포인트(viewport)에 대하여 고정될('fixed') 것인가 또는 그 문서에 따라 화면굴림('scroll')을 할 것인가를 지정한다.
이미지가 고정되었다 하더라도, 여전히 엘레멘트의 배경 또는 패딩(padding) 지역에 있을 때 만 보이게 된다. 따라서, 이미지가 반복('background-repeat: repeat')되지 않는 한 보이지 않을 수 있다.
이 예제는 엘레멘트가 굴려(scroll) 질 때 뷰포인트에 항상 나타나는 무한정 수직적 띠를 생성한다.
BODY {
background: red url("pendant.gif");
background-repeat: repeat-y;
background-attachment: fixed;
}
사용도구들은 'fixed'를 'scroll'로 처리할 수 있다. 그러나, 제작자가 'fixed' 만을 지원하는 브라우저들 만을 위하여 이미지를 제공할 수 있는 방법이 없으므로, 최소한 HTML과 BODY 엘레멘트들에서 'fixed'를 올바르게 처리할 것을 추천한다. 세부사항은 부합성을 참조하라.
| 값: | [ [<백분율> | <길이> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit |
| 0% 0% | |
| 적용: | 블럭레벨(block-level)과 대체된 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 그 박스 자체의 크기를 참조 |
| 메디아: | visible(보이는) |
배경 이미지가 지정되었으면, 이 속성은 그 최초 위치를 지정한다. 값들은 다음의 의미를 갖는다:
하나의 백분율 또는 길이 값 만 주어진 경우, 이는 수평 위치 만을 지정하고, 수직 위치는 50%가 된다. 두 값들이 주어지면, 수평 위치가 먼저온다. 길이와 백분율 값들의 조합은 허용된다(예: '50% 2cm'). 음수 위치도 허용된다. 모든 가능한 조합들은 위에 설명 되었으며, 키워드(keyword)들은 백분율 값들 또는 길이 값들과 조합될 수 없다.
BODY { background: url("banner.jpeg") right top } /* 100% 0% */
BODY { background: url("banner.jpeg") top center } /* 50% 0% */
BODY { background: url("banner.jpeg") center } /* 50% 50% */
BODY { background: url("banner.jpeg") bottom } /* 50% 100% */
만일 배경 이미지가 뷰포인트(viewport) 안에서 고정(fixed)되었으면( 속성 참조), 이미지는, 그 엘레멘트의 패딩 지역 대신, 뷰포인트에 상대적으로 위치된다. 예를 들면,
BODY {
background-image: url("logo.png");
background-attachment: fixed;
background-position: 100% 100%;
background-repeat: no-repeat;
}
위 예제에서, 한개의 이미지가 뷰포인트(viewport)의 바닥 오른쪽 모서리에 나타난다.
| 값: | [<'background-color'> || <'background-image'> || <'background-repeat'> || || <'background-position'>] | inherit |
| 약식속성들에 정의되지 않음 | |
| 적용: | 모든 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 'background-position'에 허용 |
| 메디아: | visible(보이는) |
'background' 속성은 약식속성으로 개별 배경 속성들('background-color', 'background-image', 'background-repeat', , 'background-position')을 한 스타일쉬트에서 설정한다.
'background' 속성은 맨 먼저 모든 배경 속성들이 그들의 최초값들로 설정되고, 그 후 선언에서 명시적 값들이 주어진다.
다음 예제 첫번째 명령에서, 'background-color'에 한 값이 주어졌고 다른 개별 속성들은 최초값으로 설정된다. 두번째 명령에서, 모든 개별 속성들이 지정되었다.
BODY { background: red }
P { background: url("chess.png") gray 50% repeat fixed }
감마 문제에 대한 정보를 위하여, PNG 규격 ([PNG10])의 감마 설명서를 참조하라.
감마 보정의 계산에서, 모니터(CRT)에 디스플레이하는 사용도구들은 이상적인 CRT로 가정할 수 있고, 명백한 감마의 흔들림 효과를 무시할 수 있다. 이는 현재의 플래트홈에서 필요한 최소의 처리를 의미한다:
"gamma 적용"이라 함은 각 R, G, B 세가지가, 운영체계가 처리하기 전에, R'=Rgamma, G'=Ggamma, B'=Bgamma로 환산되어야 한다는 것을 의미한다.
이는 브라우저마다 한번의 256-엘레멘트 조견표를 만들어 빠르게 이루어 질 수 있다:
for i := 0 to 255 do
raw := i / 255.0;
corr := pow (raw, gamma);
table[i] := trunc (0.5 + corr * 255.0)
end
이로서 색상 애트리뷰트마다, 픽셀마다, 계산해야 할 필요성도 피할 수 있다.
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )