
| 13 페이지화된 메디아(paged media) |  |
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
페이지화된 메디아(예: 종이, 투명지, 컴퓨터 스크린 상에 디스플레이되는 페이지, 등)는 문서의 내용이 하나이상의 갈라진 페이지들로 나뉘어지는 연속 메디아와는 다르다. 페이지 넘김을 다루기 위하여, CSS2는 보이는 양식화 모델을 다음과 같이 확장하였다:
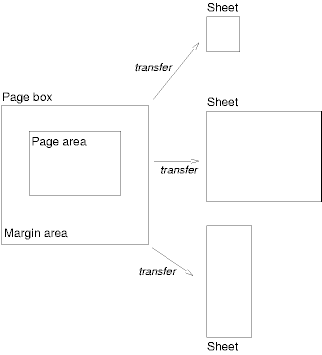
CSS2 연속 메디아는 문서가 사각형 지역 안에서 어떻게 양식화되는가를 지정한다. 그 페이지 박스는 한정된 너비와 높이를 갖는다. 페이지 박스는 문서가 최종적으로 표현(종이, 투명성, 스크린, 등)되는 실제적인 쉬트(sheet)에 꼭 상응할 필요는 없다. CSS 연속 메디아는 페이지 박스 안에서 양식화를 지정하지만, 페이지 박스를 쉬트에 이전하는 것은 사용도구의 책임이다. 일부 이전 가능성은 다음을 포함한다:
CSS2에서는 사용도구들이 어떻게 페이지 박스들을 쉬트(sheet)들에 이전할 것인가를 지정하지는 않지만, 목표 쉬트의 크기와 조정에 대한 사항을 사용도구에게 일부 알려주는 기능이 포함된다.
페이지 박스는 두가지 지역을 포함하는 하나의 사각형 지역이다:
주석. CSS2에서 테두리(border) 속성과 패딩(padding) 속성은 페이지에는 적용되지 않는다(향후에는 적용될 것으로 개대 됨).
제작자들은 @page 명령 안에서 페이지 박스의 크기, 표현(orientation), 마진등을 지정한다. @page 명령은 키워드(keyword) "@page", 페이지 선택자(공간 없이 따라오는 선택적 페이지 가상클라스)와 선언들의 블럭(페이지 문맥 안에 지정된)로 구성된다.
페이지 선택자(selector)는 어떤 페이지들에 선언들이 적용되는가를 지정한다. CSS2에서 페이지 선택자들은 첫번째 페이지, 모든 왼쪽 페이지, 모든 오른쪽 페이지, 또는 특정 이름을 가진 페이지들을 지정할 수 있다.
페이지 박스의 크기는 'size' 속성으로 설정된다. 페이지 지역의 크기는 페이지 박스 빼기(-) 마진 지역의 크기이다.
예를 들어, 다음 @page 명령은 페이지 박스 크기를 8.5 x 11 인치로, 페이지 박스 모서리와 페이지 지역사이의 모든 면들의 마진을 '2cm'로 생성하도록 설정한다:
@page { size 8.5in 11in; margin: 2cm }
@page 명령 안의 'marks' 속성은 페이지 박스의 절단과 절단표시(crop mark)들을 지정한다.
마진 속성 ('margin-top', 'margin-right', 'margin-bottom', 'margin-left', 'margin')은 페이지 문맥 안에서 적용된다. 다음 도표는 쉬트, 페이지 박스와 페이지 마진의 관계를 나타낸다:
 [D] [D]
|
페이지 지역(page area)의 맨위 또는 바닥에 있는 박스 마진들의 계산된 값은 '0'이다.
페이지 문맥은 글꼴에 대한 언급이 없어, 'em'과 'ex' 단위(unit)들은 허용되지 않는다. 마진 속성들의 백분율 값들은 페이지 박스 크기에 상대적이다; 왼쪽과 오른쪽 마진들은, 페이지 박스의 너비를 참조하고, 맨위와 바닥 마진들은, 페이지 박스의 높이를 참조한다. 해당 CSS2 속성의 모든 연관 다른 단위들이 허용된다.
페이지 박스나 엘레멘트들의 음수 마진 값들에 의하여, 또는 절대위치 내용이 페이지 박스 밖에서 끝나기 때문에, 내용은 사용도구, 프린터, 또는 용지 절단기에 의하여 잘려 질 수 있다.
이 속성은 페이지 박스의 크기와 표현(orientation)을 지정한다.
페이지 박스의 크기는 절대크기("absolute": 고정크기) 또는 상대크기("relative": 쉬트 크기에 따라 맞춰지는)가 될 수 있다. 상대적 페이지 박스들은 사용도구들이 문서를 비례적으로 조절하여(scale) 목표 크기의 적정하게 사용을 할 수 있게 허용한다.
'size' 속성의 세가지 값들은 상대적 페이지 박스를 생성한다:
다음 예제에서, 페이지 박스의 바깥쪽 모서리(outer edge)들은 그 목표에 정렬한다. 'margin' 속성 백분율 값은 목표 크기에 상대적이다. 따라서, 만일 목표 쉬트 크기가 21.0cm x 29.7cm(A4 용지)이면, 마진들은 2.10cm와 2.97cm이다.
@page {
size: auto; /* auto는 최초값이다 */
margin: 10%;
}
'size' 속성의 길이 값들은 절대 페이지 박스를 생성한다. 만일 한 길이 값 만이 지정되면, 정사각형이 되도록 페이지 박스의 너비와 높이 둘 다 같이 설정한다. 페이지 박스가 최초 용기블럭(containing block)이므로, 백분율 값은 'size' 속성에 허용되지 않는다.
예제:
@page { size: 8.5in 11in; /* 너비 & 높이 */ }
위 예제는 페이지 박스의 너비를 8.5 인치로 높이를 11 인치로 설정한다. 이 예제에서 페이지 박스는 크기 8.5"x11" 또는 더 큰 목표 쉬트를 필요로 한다.
사용도구들은 사용자들에게 페이지 박스를 쉬트로 이전을 제어할 수 있다(예: 인쇄되는 절대 페이지 박스의 회전).
만일 페이지 박스(page box)가 목표 쉬트의크기에 맞지 않으면, 사용도구는 다음을 선택할 수 있다:
사용도구는 이 작동을 수행하기에 앞서 사용자의 의견을 조회해야 한다.
페이지 박스가 목표 크기보다 작으면 사용도구는 쉬트의 어느부분에 페이지 박스를 위치시킬 것인가는 자유이다. 그러나, 이것이 양면 인쇄에 정렬되거나 쉬트의 모서리에 가까이 인쇄될 때 잘못되어 정보의 손실을 막기 위하여, 페이지 박스를 쉬트의 중심에 위치시킬 것을 추천한다.
고급 품질 인쇄에서, 표시(mark)들이 페이지 박스 밖에 자주 추가된다. 이 속성은 페이지 박스 모서리 바로 밖에 등록상표 또는 절단표시 또는 둘다 표현될 것인가를 지정한다.
절단표시(crop mark)는 페이지를 어디에서 자를 것인가를 표시한다. 등록상표(cross mark)가 쉬트의 정렬에 사용된다.
표시들은 절대적 페이지 박스들에서만 보인다('size' 속성 참조). 상대적 페이지 박스들에서는, 페이지 박스는 목표에 정렬될 것이고, 표시들은 인쇄될 수 있는 지역 밖에 있을 것이다.
등록상표(cross mark)의 크기, 스타일, 위치는 사용도구에 따라 다르다.
문서들을 양면에 인쇄할 때, 왼쪽과 오른쪽 페이지의 페이지 박스들은 다르다. 이 두가지는 페이지 문맥에서 정의된 CSS 가상클라스들로 표현할 수 있다.
모든 페이지들은 사용도구들에 의하여 :left 또는 :right 가상 글라스(pseudo-class)로 자동적으로 분류된다.
@page :left { margin-left: 4cm; margin-right: 3cm; }
@page :right { margin-left: 3cm; margin-right: 4cm; }
만일 왼쪽과 오른쪽 페이지들에 다른 선언들이 주어 졌다면, 사용도구가 왼쪽과 오른쪽 쉬트들로 페이지 박스(page box)들을 이전하지 않는다 하더라도, 사용도구는 이 선언들을 수행하여야 한다(예: 한쪽 면 만을 인쇄하는 프린터).
제작자들은 또한 :first 가상클라스(pseudo-class)를 갖는 문서의 첫번째 페이지를 위한 스타일을 지정할 수 있다:
@page { margin: 2cm } /* 모든 마진을 2cm로 설정 */
@page :first { margin-top: 10cm } /* 처음 페이지의 맨위 마진을 10cm로 설정 */
문서의 첫번째 페이지가, 그 문서의 주된 쓰는 방향에 따라, :left 또는 :right 인가하는 것은 이 분서의 범위 밖이다. 그러나, 처음 페이지를 강제로 :left 또는 :right로 하기 위해서는, 제작자들은 첫번째 생성된 박스 이전에 페이지 넘김을 삽입할 수 있다(예: HTML에서 BODY 엘레멘트에 지정).
@page 명령에서 지정한 :left (또는 :right)속성은 가상클라스(pseudo-class)를 갖지 않는 @page 명령의 지정을 덮어씌운다. @page 명령의 :first 속성들은 @page 명령들의 :left (또는 :right) 지정을 덮어씌운다(override).
주석. :left 또는 :right 가상클라스에 추가한 선언들은, 문서가 양면 혹은 단면 프린터로 부터 나오는가에 따라, 영향을 주지 않는다(이 규격의 범위 밖).
주석. CSS 향후 버전은 제작자 페이지 가상클라스들을 포함할 것으로 기대된다.
페이지 모델로 내용이 양식화될 때, 일부 내용이 페이시 박스 밖에서 끝 날 수 있다. 예를 들어, 'white-space' 속성값이 'pre'인 엘레멘트는 페이지 박스보다 넓은 박스를 생성한다. 또한, 박스들이 절대적으로으로 위치 되었을 때, 좋지 않은 위치에서 종료될 수 있다. 예를 들어, 이미지들이 페이지 박스의 모서리에, 또는 페이지 박스에서 100,000 인치 떨어진 아래에 위치될 수 있다.
이와 같은 엘레멘트들의 정확한 양식화를 위한 규격은 이 문서의 범위 밖이다. 그러나, 제작자들과 사용도구들은, 페이지 박스 밖의 내용과 관련하여, 다음의 일반적인 원칙을 따를 것을 추천한다:
다음 항목들은 CSS2에서 페이지 양식화를 설명한다. 다섯가지 속성들은 사용도구가 어디에서 페이지를 넘길 수 있으며, 어디에서 넘겨야 하는가, 어떤 페이지(왼쪽 또는 오른쪽)에 후속 내용을 계속 할 것인가를 나타낸다. 각 페이지 넘김은 현재 페이지 박스의 배치를 끝내고, 문서계통(tree)의 나머지 부분을 새로운 페이지 박스에 배치하도록 한다.
| 값: | auto | always | avoid | left | right | inherit |
| 최초값: | auto |
| 적용: | 블럭레벨(block-level) 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는), paged(페이지화된) |
| 값: | auto | always | avoid | left | right | inherit |
| auto | |
| 적용: | 블럭레벨(block-level) 엘레멘트들 |
| 전달: | 안됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는), paged(페이지화된) |
| 값: | avoid | auto | inherit |
| auto | |
| 적용: | 블럭레벨(block-level) 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는), paged(페이지화된) |
이 값들은 다음 의미를 갖는다:
가능한 페이지 넘김 위치는, 전형적으로, 모체 엘레멘트의 'page-break-inside' 속성, 앞 엘레멘트의 'page-break-after' 속성과 다음 엘레멘트의 'page-break-before' 속성의 효과로 결정된다. 이 속성값이 'auto' 이외의 값이면, 'always', 'left'와 'right' 값들이 'avoid'보다 우선한다. 이 속성들이 어떻게 페이지 넘김을 강제적으로 수행하거나 억제하는가의 정확한 명령들은 허용된 페이지 넘김 항목을 참조하라.
| 값: | <인식자(identifier)> | auto |
| 최초값: | auto |
| 적용: | 블럭레벨(block-level) 엘레멘트들 |
| 전달: | 됨 |
| 백분율: | 사용 못함 |
| 메디아: | visible(보이는), paged(페이지화된) |
'page' 속성은 엘레멘트가 어디에 디스플레이되어야 하는가 하는 페이지의 특수한 타입을 지정하기 위하여 사용된다.
이 예제는 "rotated"의 이름을 가진 긴 면 수평(landscape) 페이지의 오른쪽에 테이블을 넣는다:
@page rotated { size: landscape}
TABLE { page: rotated; page-break-before: right}
'page' 속성은 다음과 같이 작용한다: 만일, 인라인 내용을 가진 블럭 박스가 앞의 인라인 내용을 가진 블럭 박스(block box)와 다른 'page' 속성을 가지면, 한, 두 페이지 넘김들이 그사이에 삽입되고, 페이지 넘김 다음의 박스들은 그 이름 타입의 페이지 박스에 표현된다. 아래 "강제 페이지 넘김"을 참조하라.
이 예제에서, 두개의 테이블들은 긴 면 수평(landscape) 페이지들(실제로, 만일 맞으면 같은 페이지)에 표현되고, DIV에 설정되어 있슴에도 불구하고, "narrow" 페이지 타입은 전혀 사용되지 않는다:
@page narrow { size: 9cm 18cm}
@page rotated { size: landscape}
DIV { page: narrow}
TABLE { page: rotated}
이 문서에서:
<DIV> <TABLE>...</TABLE> <TABLE>...</TABLE> </DIV>
'orphans' 속성은 페이지의 바닥 왼쪽이 되도록 문단의 최소 줄 수를 지정한다. 'widows' 속성은 페이지의 맨위 왼쪽이 되도록 문단의 최소 줄 수를 지정한다. 어떻게 페이지 넘김들의 제어가 사용되는가 아래에 예제들이 있다.
문단 양식화에 대한 정보는 라인 박스(line box)를 참조하라.
정상 흐름(normal flow)에서, 페이지 넘김들은 다음 경우에 발생될 수 있다:
이들 페이지 넘김은 다음 규칙들을 따라야 한다:
만일 위의 사항들이, 페이지 박스의 넘처흐름(overflow)을 방지하기 위하여, 페이지 넘김 점을 충분히 제공하지 못하면, 추가적인 페이지 전환점을 찾기위하여 규칙 B 와 D는 유보된다.
페이지 전환점이 여전히 충분하지 못하면, 추가적이 페이지 전환점을 찾기위하여, 규칙 A 와 C 도 유보된다.
페이지 넘김들은 절대적으로 위치된 박스들 안에서 일어 날 수 없다.
마진에 맞는 박스들을 생성하는 모든 그 엘레멘트들의 'page-break-after'와 'page-break-before' 속성들 간에, 값이 'always', 'left', 'right', 또는 모두 'auto' 중 최소 하나의 경우 페이지 넘김이 (1)에서 되어야 한다.
그 마진(margin) 위의 마지막 라인 박스(line box)와 그 밑의 첫번째의 것이 'page'의 값이 같지 않을 때도, 페이지 넘김이 (1)에서 역시 발생되어야 한다.
CSS2에는 허용된 페이지 넘김들이 어떤 방식이어야 한다는 정의는 없다; CSS2는 사용도구가 모든 가능한 페이지 넘김 위치에서 페이지 넘김을 금지하거나, 전혀 페이지 넘김하지 않을 것인가를 제한하지 않는다. 그러나 CSS2는 사용도구가 다음을 따를 것을 추천한다(때로는 서로 상충하고 있지만):
예를 들어, 스타일쉬트가 'orphans : 4', 'widows : 2'를 포함하고, 현재 페이지의 바닥에 20 줄의 (라인 박스)를 갖는다고 가정하자 :
이제 'orphans'가 '10', 'widows'가 '20' 이고, 현 페이지의 하단에 8 줄의 여유가 있다고 가정하면:
페이지 문맥에서의 선언들은 정상 CSS2 선언들과 꼭 같이 카스케이드(cascade)를 준수하여야 한다.
다음 예제를 보자:
@page { margin-left: 3cm; }
@page :left { margin-left: 4cm; }
가상클라스 선택자(selector)의 더 높은 특정성(specificity) 때문에, 왼쪽 페이지들의 왼쪽 마진은 '4cm'가 되고, 다른 모든 페이지(오른쪽 페이지)들은 '3cm'의 왼쪽 마진(margin)을 갖게 된다.
| 이전순서 | 다음순서 | 목차 | 속성들 | 색인 | 원문 |
![]() 맨위이
맨위이  문서()는 자유로이 연결 사용이 가능함.
문서()는 자유로이 연결 사용이 가능함.
(수정일 )